6 lỗi phổ biến khiến chatbot “mất điểm” trong mắt khách hàng
Bạn vô cùng hào hứng bắt tay vào thiết lập chatbot để phát triển kinh doanh thêm một bậc. Tuy nhiên, thiết lập chatbot lại hoàn toàn khác với thiết kế web hay app điện thoại.
Vậy làm sao để thiết lập chatbot tuyệt vời và hiệu quả? Trước tiên, bạn nên tránh 6 lỗi phổ biến khiến chatbot “mất điểm” trong mắt khách hàng dưới đây.
Lỗi #1: Tin nhắn dài
Không ai muốn đọc nhiều. Bạn cũng vậy.
Vì vậy, đừng khiến điều đó xảy ra với chatbot của bạn.
Các tin dài dễ khiến người dùng chán và lướt qua. Bên cạnh đó, các tin dài còn thể hiện bạn thiếu chắt lọc và đi vào trọng tâm.
Chính vì vậy, thiết kế các nội dung ngắn gọn, cô đọng và đi vào ý chính sẽ thu hút người dùng hơn.
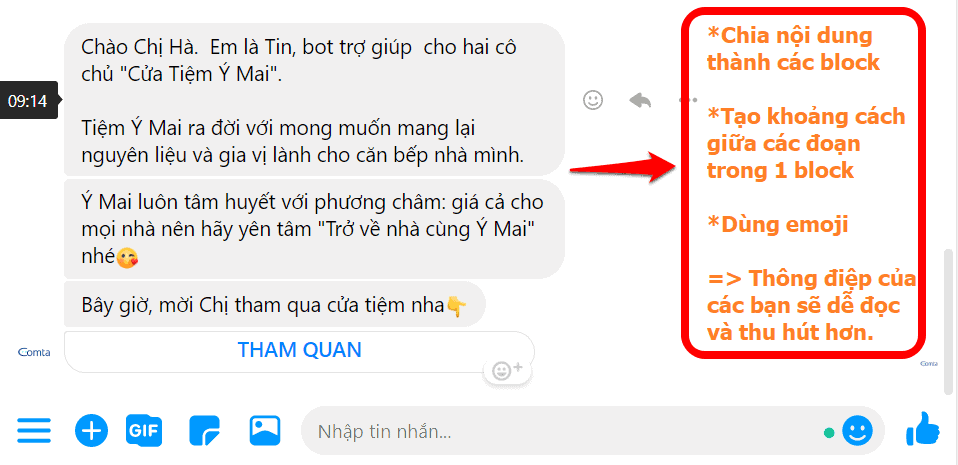
Khi không thể cắt ngắn tin nhắn hơn nữa, bạn hãy chia thành các block nội dung nối tiếp tự động với nhau như sau:

Tham khảo thêm: 11 gợi ý đặt tên chatbot đúng chuẩn
Hãy tạo các tin cô đọng, thu hút và giành được sự tin tưởng từ người dùng. 😉
Lỗi #2: Viết những thông điệp nhàm chán
Khi nhắn tin đến Page của bạn, khách hàng muốn trò chuyện chứ không phải đến một trang hỏi đáp khác.
Nếu bot chỉ là câu khẳng định hay hỏi mà không gợi sự tương tác nào thì người dùng sẽ nhanh chóng rời đi mà không muốn trò chuyện tiếp.
Chính vì vậy, bạn cần thiết kế chatbot tương tác thu hút, vui vẻ và nồng hậu để khách hàng thấy gần gũi và thoải mái như với nhân viên thật.
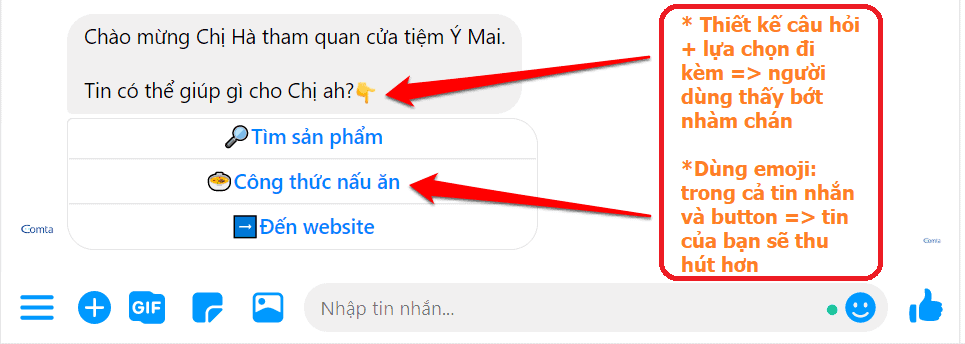
💡Tip 1: Hãy dùng các câu hỏi để khách hàng không cảm thấy đang nói chuyện với robot.
Ví dụ: Bạn có thể chuyển “Bot ở đây để luôn hỗ trợ anh chị” >> “Bot có thể giúp gì cho anh chị?”
Các câu hỏi kèm theo CTA sẽ khiến người dùng tiếp tục kịch bản trò chuyện đến khi họ có cái họ muốn.
💡Tip 2: Hãy sử dụng emoji 😉. Kịch bản + emoji hợp lý sẽ khiến cuộc trò chuyện thu hút hơn rất nhiều.
Bạn hãy tưởng tượng mình đang trò chuyện với khách hàng và sáng tạo hết mức có thể.

Lỗi #3: Kịch bản quá phức tạp
Kịch bản phức tạp và rối sẽ làm nản lòng người dùng tiềm năng với khi tiếp xúc với chatbot ngay trong lần đầu.
Hãy phát triển tiến trình điều hướng với các bước đơn giản và dễ hiểu, cho cả những khách không thành thạo nhất.
💡Tip cho bạn: Giữ kịch bản chatbot đi theo hướng đáp ứng nhu cầu người dùng và tránh các bước không liên quan.

Cấu trúc điều hướng càng đơn giản, chatbot càng hiệu quả.
Lỗi #4: Quá phụ thuộc vào các button
Dùng button là điều khá cơ bản và phổ biến trong thiết lập chatbot.
Nhưng việc quá phụ thuộc vào button có thể khiến người dùng cảm thấy bị dẫn dắt theo hướng của bạn và không quan tâm đến mục đích của họ.
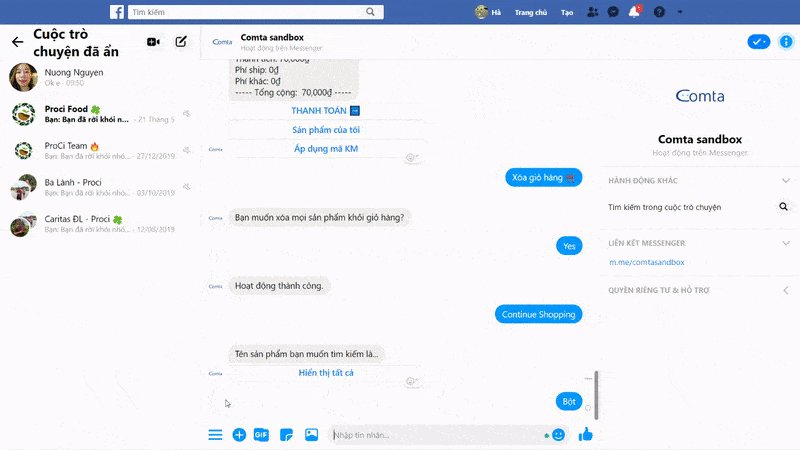
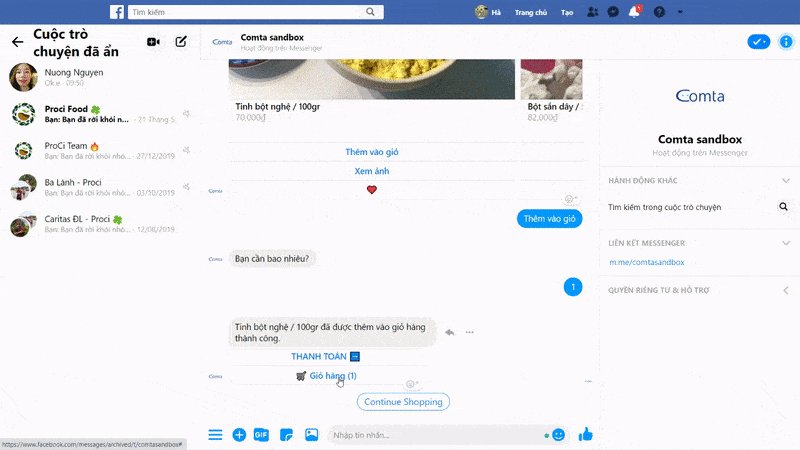
💡Tip cho bạn: Hãy thiết kế xen kẽ các button và tùy chọn người dùng nhập tin nhắn với nhau khi có thể.
Cách đơn giản này sẽ khiến khách hàng cảm thấy chủ động khi tương tác với Page của bạn.
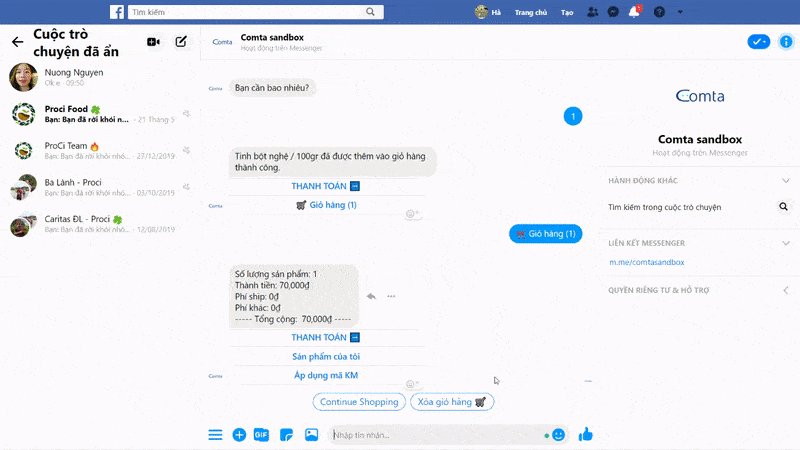
💡Gợi ý giải pháp: Để thiết kế kịch bản linh hoạt, Comta dùng chatbot tích hợp với Dialogflow/Wit.ai >> giúp bot hiểu ý định của người dùng và trả lời phù hợp như sau👇

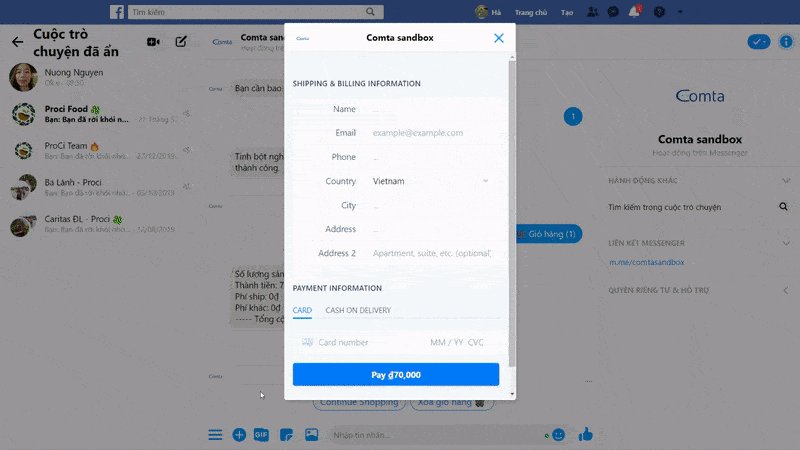
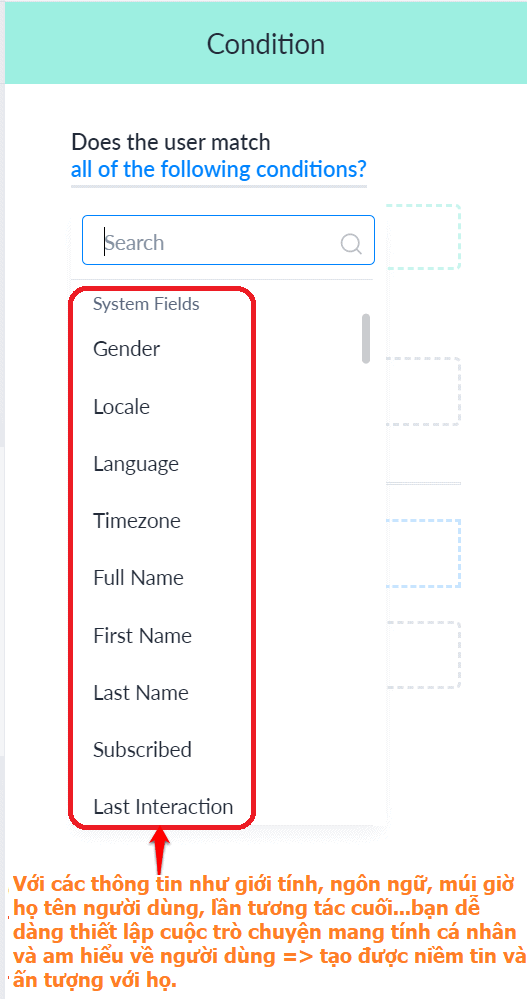
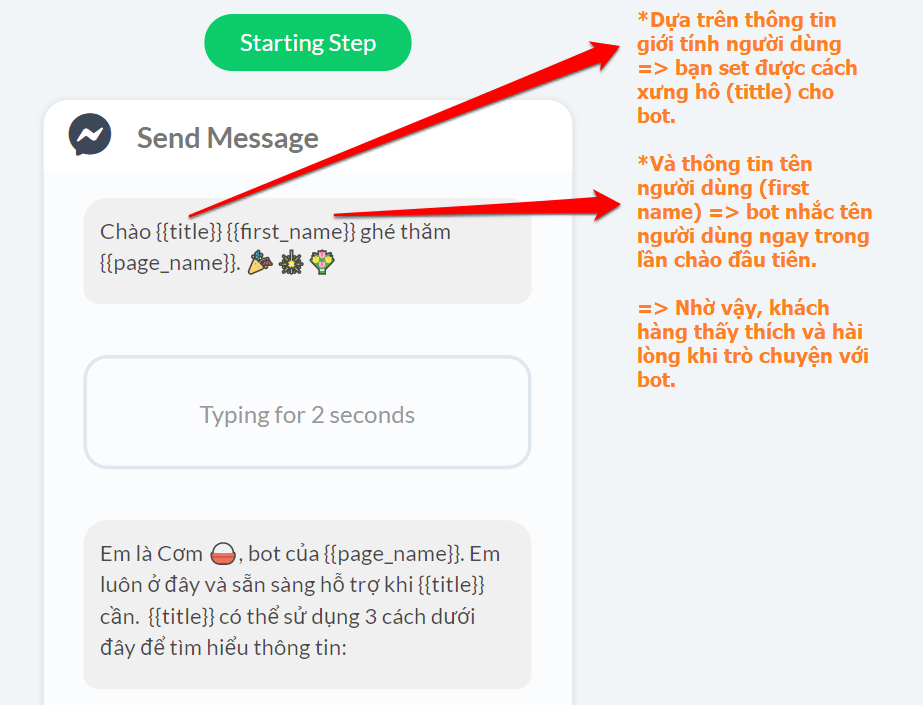
Lỗi #5: Không tích hợp thông tin người dùng vào cuộc trò chuyện
Dữ liệu khách hàng là chìa khóa khiến chatbot thành công. Chatbot Facebook Messenger cho bạn truy cập thông tin như tên, thời gian, giới tính, múi giờ, quốc gia…

Hãy khiến người dùng cảm thấy gần gũi và quen thuộc bằng việc xây dựng bot có thể nhận diện tên và địa điểm của họ. Thậm chí những ai dùng chatbot lần đầu sẽ thấy ấn tượng như đã quen biết trước.

Lỗi #6: Không tạo chatbot tiếp cận đa kênh
Người dùng có thể vào bot từ các nền tảng khác nhau. Nếu bạn chỉ có một phong cách cho tất cả sẽ khiến khách hàng thấy không quen và giảm hiệu quả của chatbot.
Hãy xây dựng chatbot cung cấp trải nghiệm tương tự nền tảng họ subscribe.
Như vậy, bạn đã cho khách hàng cảm giác quen thuộc khi họ tương tác chatbot cho dù họ từ nền tảng nào.
🔖Hiệu quả của chatbot hoàn toàn phụ thuộc vào cách bạn thiết kế.
Phớt lờ các lỗi đơn giản trong thiết lập chatbot sẽ khiến người dùng rời bỏ không chỉ là chatbot, mà còn là thương hiệu của bạn.
Vì vậy, hãy tránh càng xa càng tốt những lỗi khiến chatbot kém hiệu quả. Và chatbot của bạn sẽ “tăng điểm” nhanh chóng trong mắt khách hàng.
Nếu bạn vẫn còn phân vân về cách tạo chatbot thật mượt mà và tránh được các lỗi hiệu quả, hãy chat và nhận kinh nghiệm từ Comta 👇
Kết
Chúng ta vừa đi qua 6 lỗi cơ bản các bạn nên tránh khi thiết lập chatbot.
Hy vọng các bạn sẽ tránh được các lỗi trên và xây dựng chatbot tốt nhất cho kinh doanh của mình.
Nếu có thắc mắc nào hay nội dung nào bạn muốn tìm hiểu, đừng ngần ngại để lại bình luận bên dưới nhé.
Bài viết tiếp theo sẽ chia sẻ với các bạn về việc chatbot giúp bạn chốt sale hiệu quả ra sao. Bạn hãy đăng ký đón xem nha.
Nguồn tham khảo: The chatbot.net: Common Mistakes In Chatbot Design
Chinh Đặng
Latest Posts


Venenatis Urna Cursus Eget Nunc Scelerisque

Donec Adipiscing Tristique Risus Nec Feugiat


Get notified of the best deals on our WordPress themes.
What they say
Related Posts

Massa Vitae Toutor Condimentum Lacinia Quis
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Faucibus turpis in eu mi bibendum

Venenatis Urna Cursus Eget Nunc Scelerisque
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Faucibus turpis in eu mi bibendum

Donec Adipiscing Tristique Risus Nec Feugiat
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Faucibus turpis in eu mi bibendum