HDSD ManyChat – Phần 2: 13 cách thu hút khách hàng tiềm năng bằng Growth Tools
Chatbot sẽ vô dụng nếu không có subscriber. Bài viết này hướng dẫn 13 cách khác nhau để bạn xây dựng danh sách subscriber bằng ManyChat Growth Tool.
ManyChat Growth Tools là một trong 3 nơi cool ngầu nhất trong ManyChat. Mình cực kỳ yêu thích các công cụ thu hút khách hàng của ManyChat Growth Tools. Đảm bảo bạn sẽ thích đồ chơi mà ManyChat cung cấp. Nó rất đầy đủ để bạn bám sát hành trình khách hàng hoặc kết hợp để xây dựng phễu bán hàng.
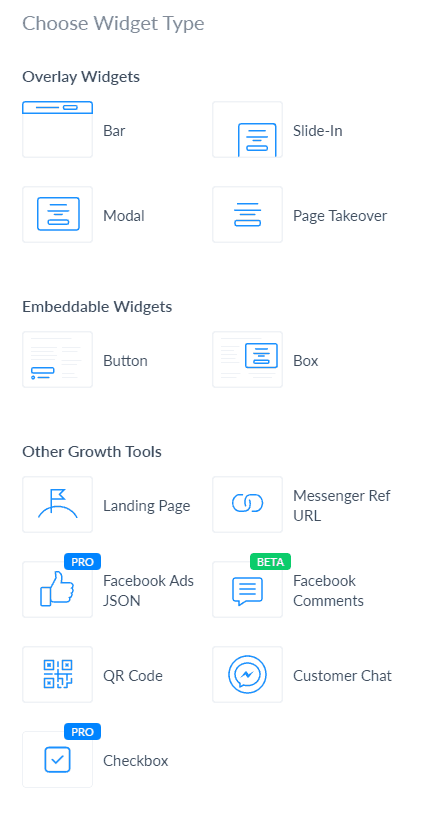
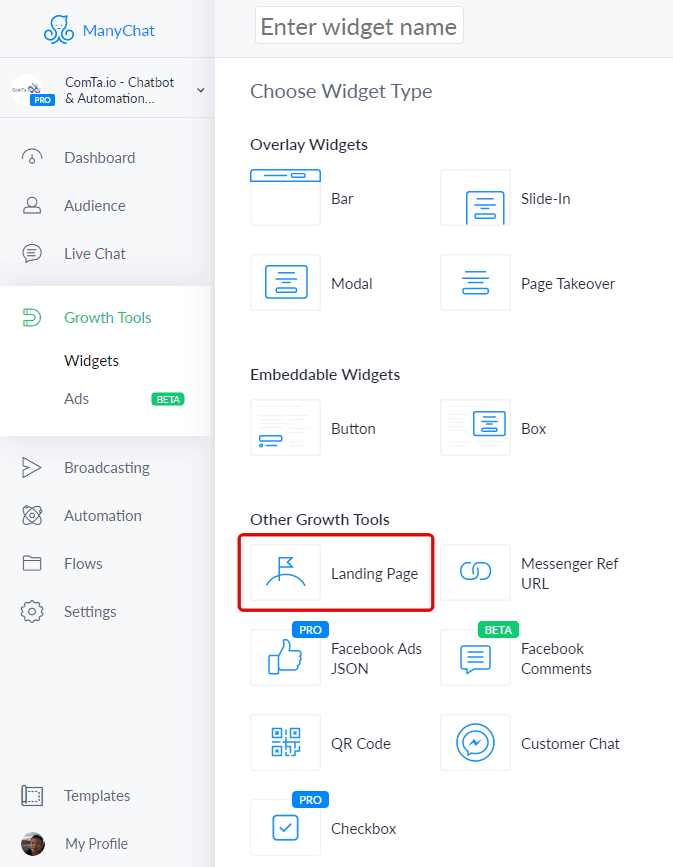
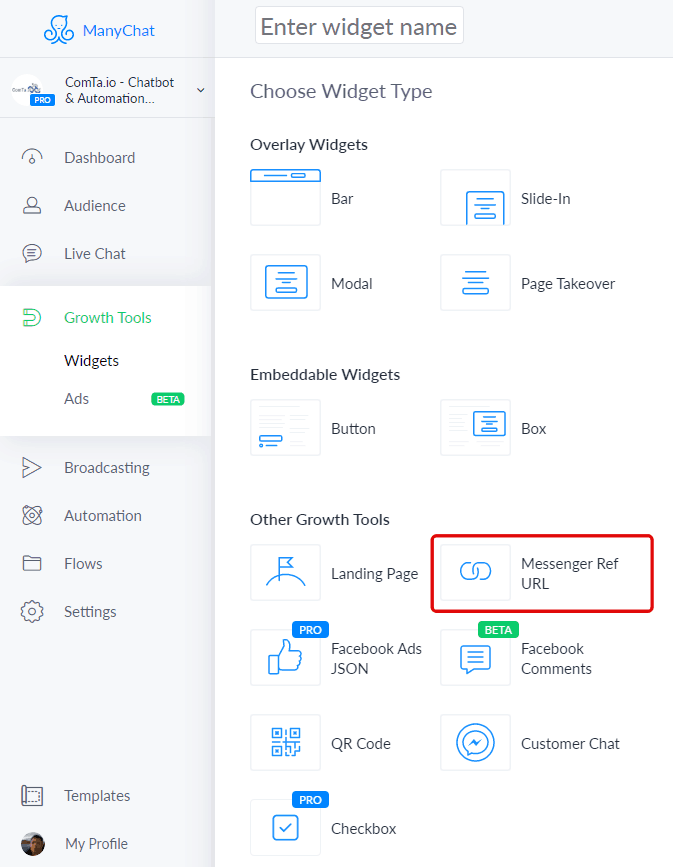
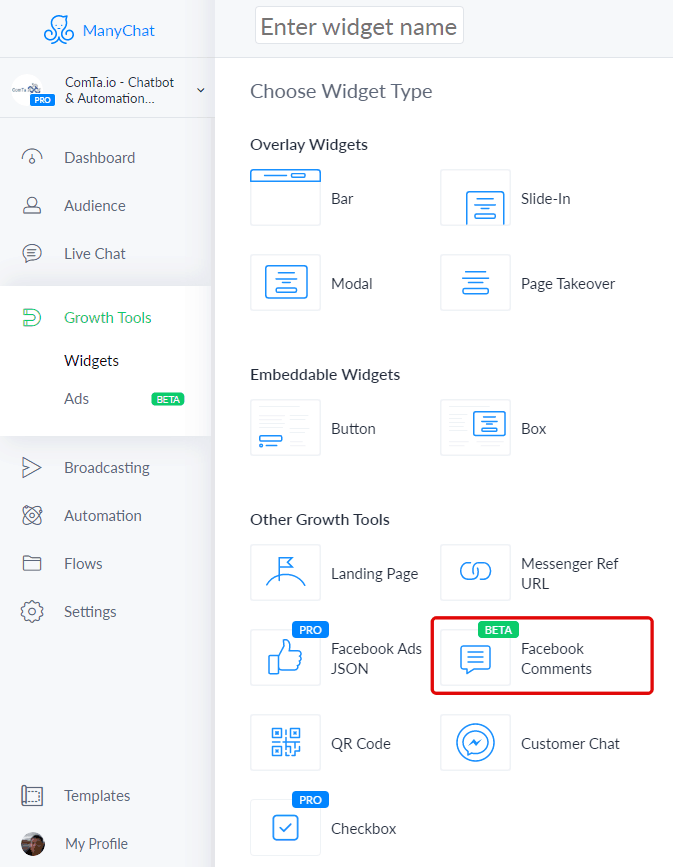
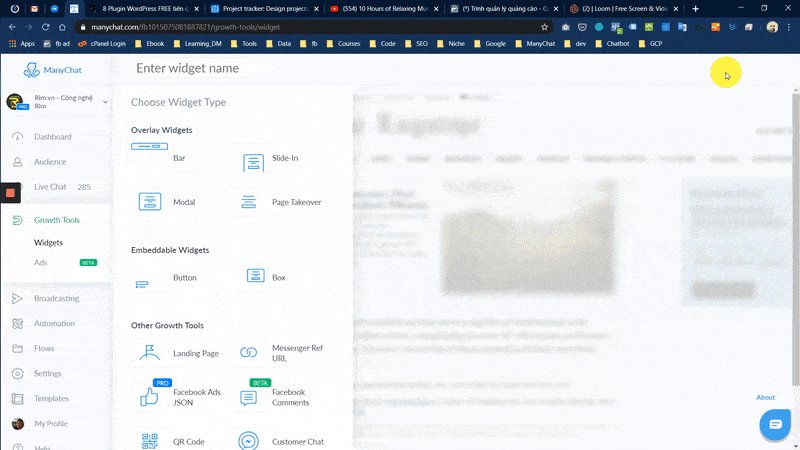
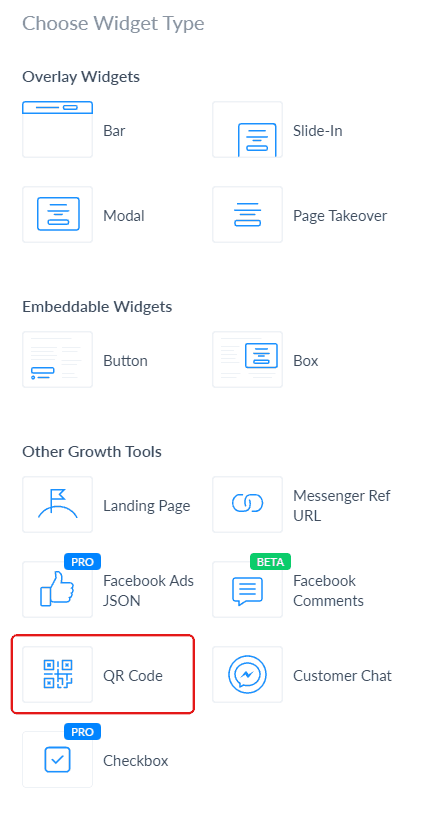
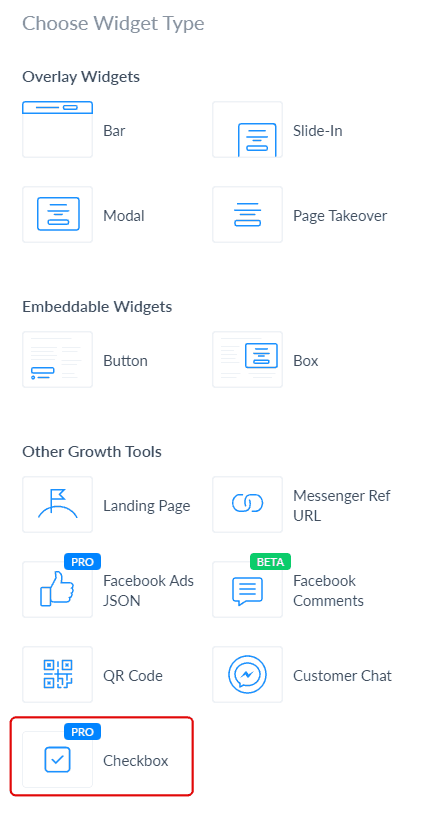
Để bắt đầu sử dụng, click vào nút “+ New Growth Tool” phía trên bên phải, bạn sẽ thấy một danh sách các lựa chọn:

Overlay Widgets – biến khách viếng thăm website thành subscribers

Overlay Widget không biết dịch ra tiếng Việt thế nào nên mình để nguyên.
Overlay Widget

Overlay Widget bao gồm một lời kêu gọi hành động (CTA: Call to Action) và một nút bấm. Khi khách hàng nhấn vào nút bấm, Messenger sẽ được mở lên cùng với kịch bản bạn đã thiết lập.
Một website có thể đặt nhiều Overlay Widget vào từng trang cụ thể. Tức là, với mỗi trang nội dung khác nhau bạn sẽ thiết lập một Overlay Widget với lời kêu gọi và kịch bản trong chatbot khác nhau.
Điều này có ý nghĩa gì?
Có nghĩa là tỉ là tỉ lệ người xem nhấp vào Overlay Widget sẽ cao hơn rất nhiều, do thông điệp được tối ưu với nội dung mà họ đang đọc trên website.
Với Overlay Widget, bạn sẽ gia tăng tỉ lệ chuyển đổi người xem website thành lead lên nhiều lần. Bởi vì cách làm rất đơn giản. Người xem chỉ cần nhấn vào một nút, họ lập tức trở thành subscriber của bạn.
Sau đó, bạn chỉ cần thiết lập một kịch bản khéo léo, lồng ghép xin email và số điện thoại, người dùng chỉ cần bấm và bấm để cung cấp thông tin (vì email và số điện thoại được Messenger gợi ý dựa trên thông tin người dùng đăng ký với Facebook). Họ không cần phải gõ lại, nên sẽ dễ dàng cung cấp thông tin hơn rất nhiều lần.
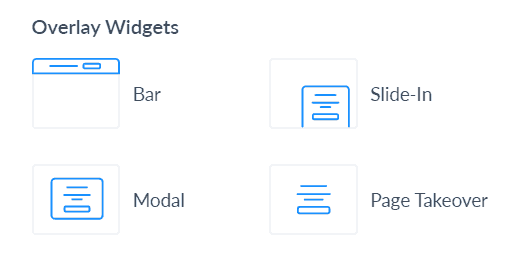
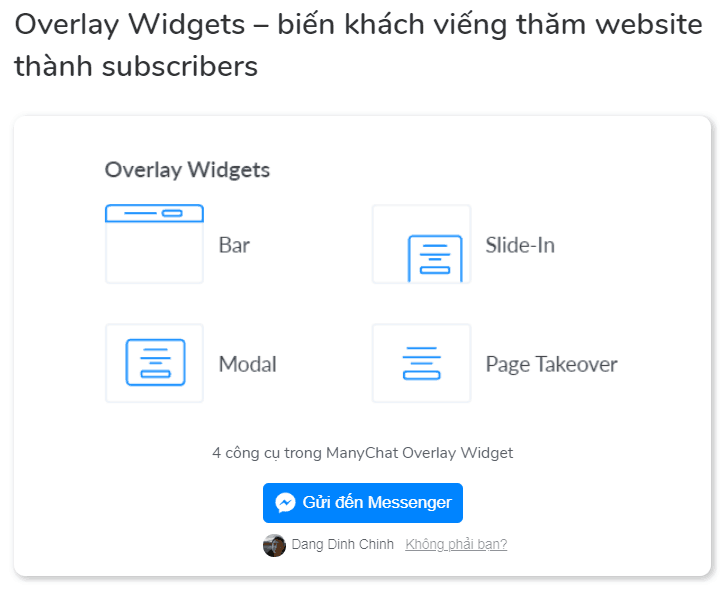
Có 4 loại Overlay Widget trong ManyChat:
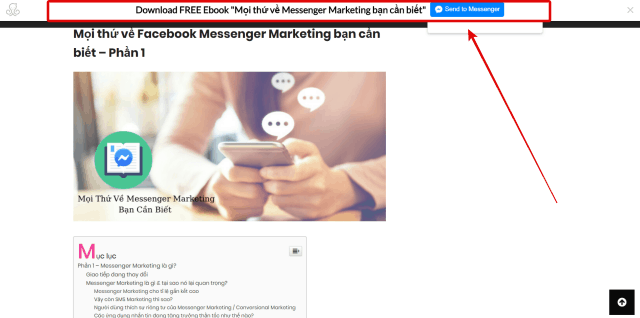
- Bar: loại này tạo một thanh ngang nằm ở phía trên cùng website.
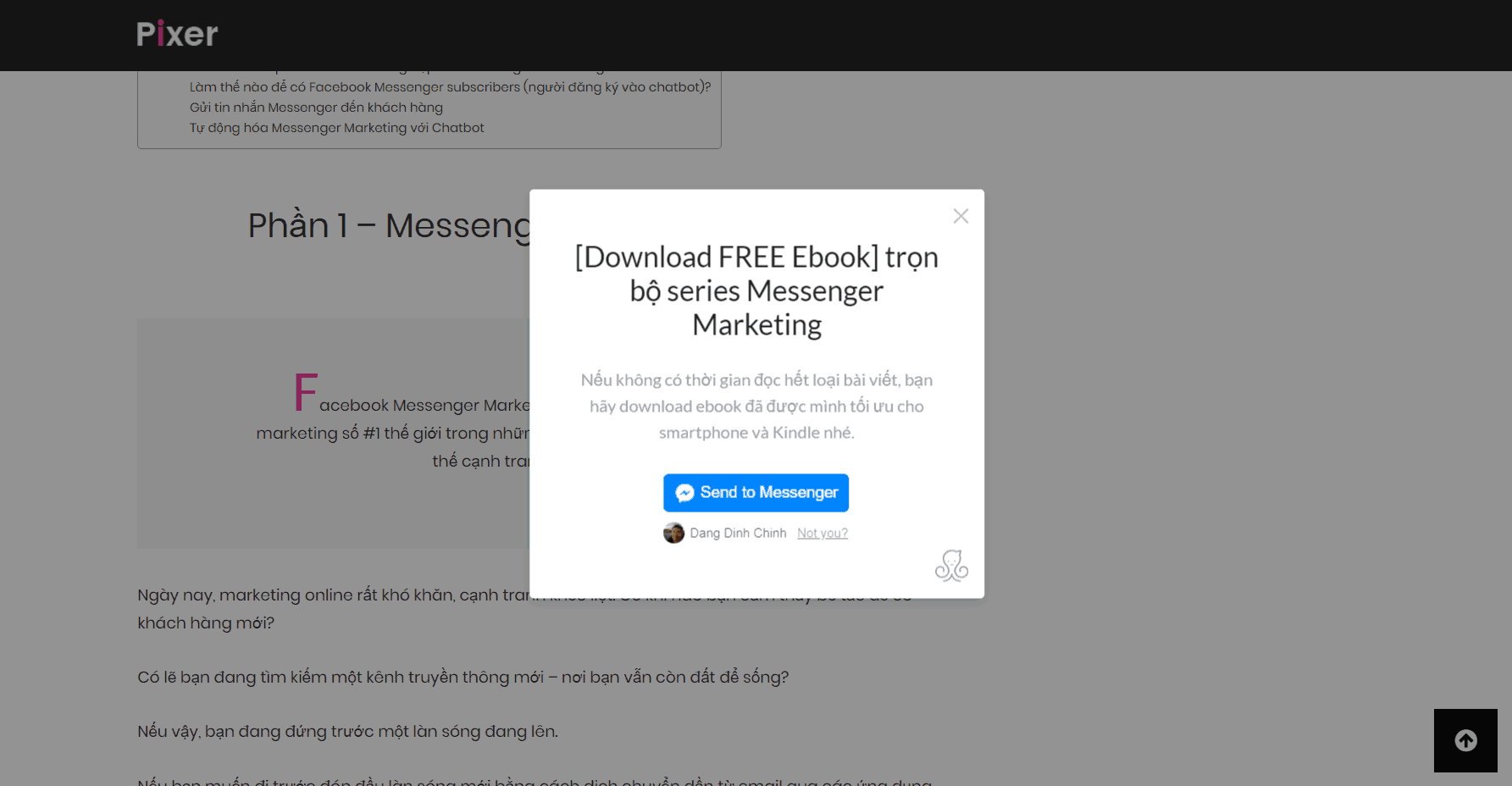
- Slide-in: loại này là một widget sẽ ‘bay’ vào từ một cạnh của website
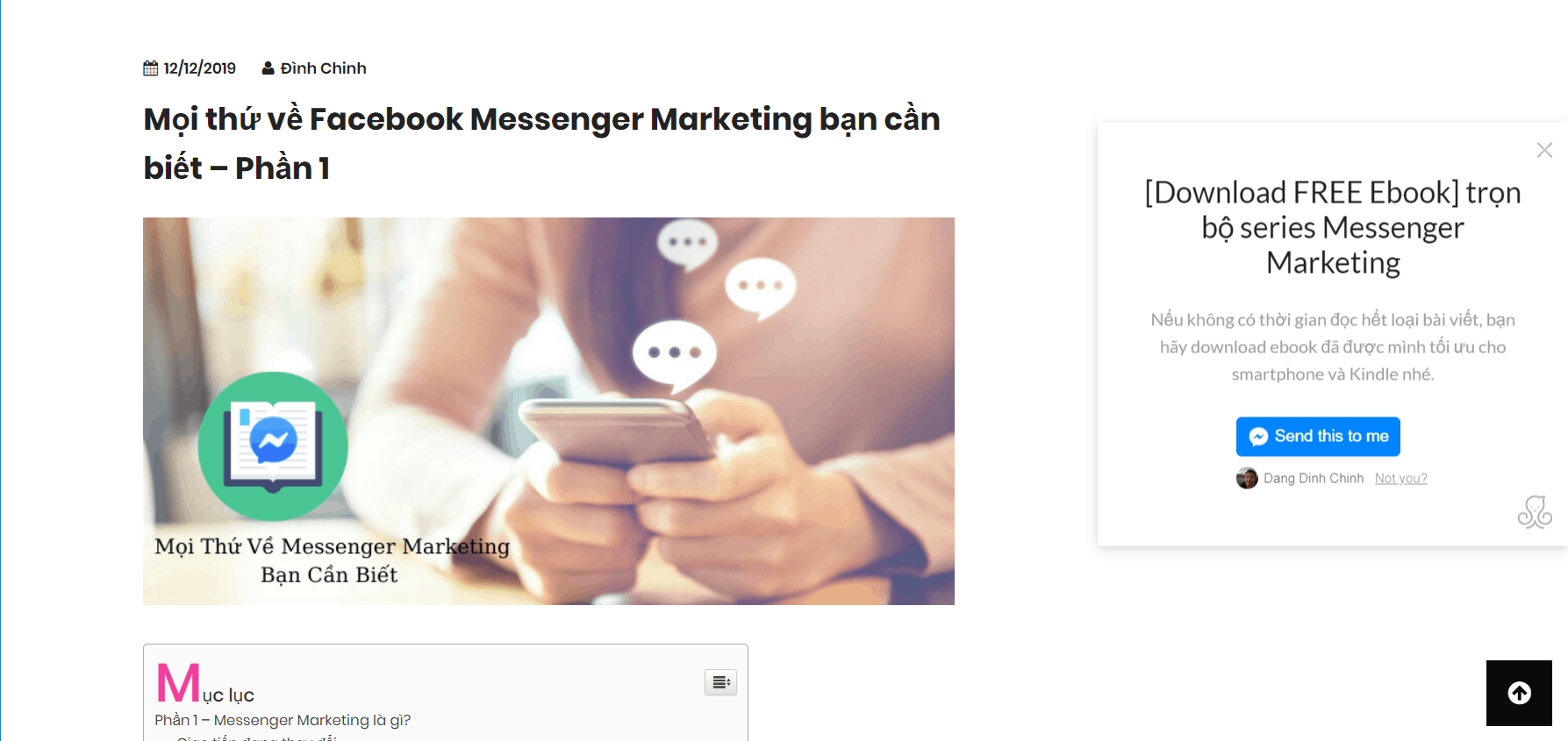
- Modal: loại này tạo một pop-up xuất hiện ở giữa màn hình
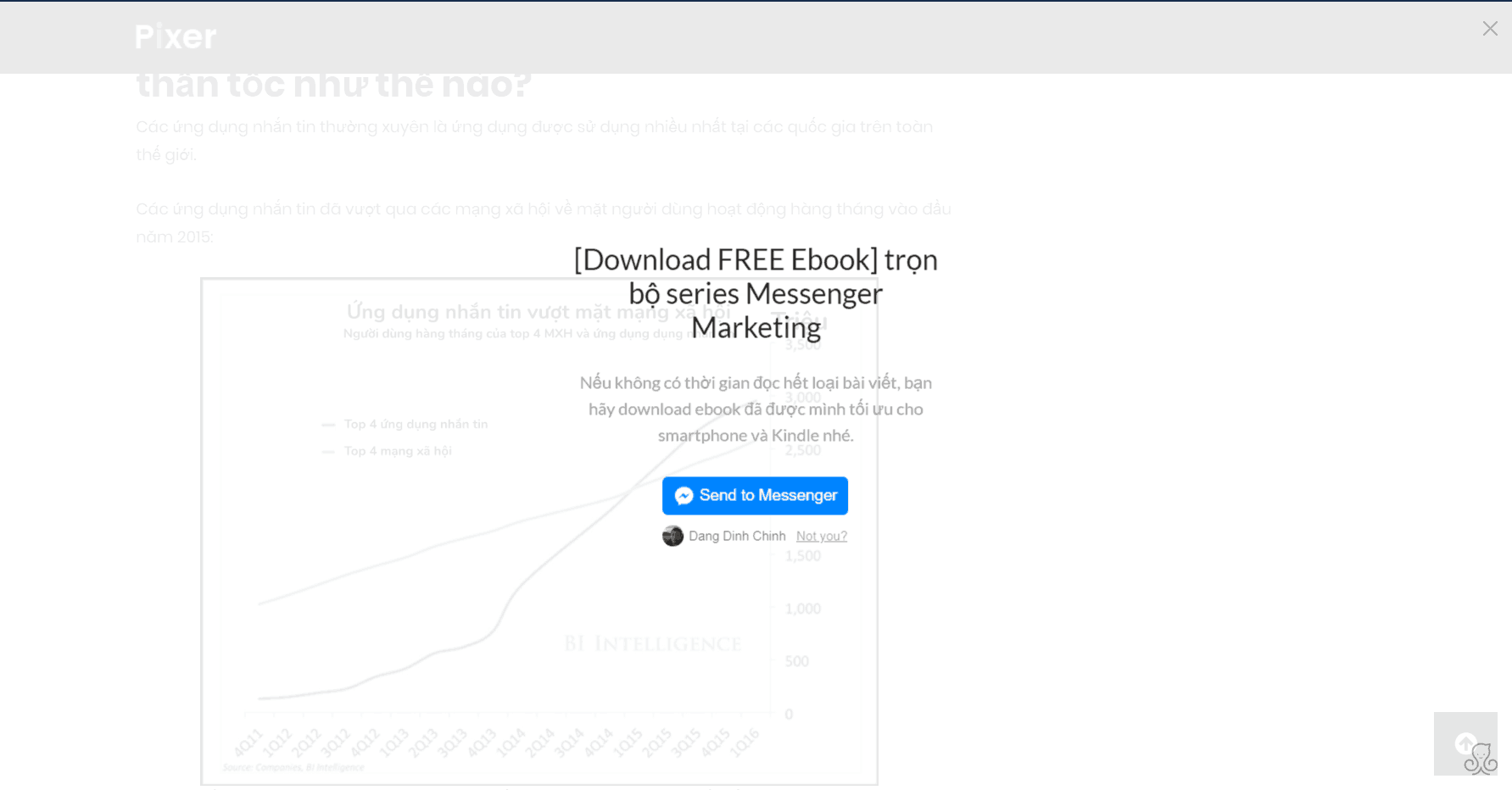
- Page Takeover: loại này tạo một lớp phủ toàn màn hình
Đây là các hình minh họa của 4 loại widget:




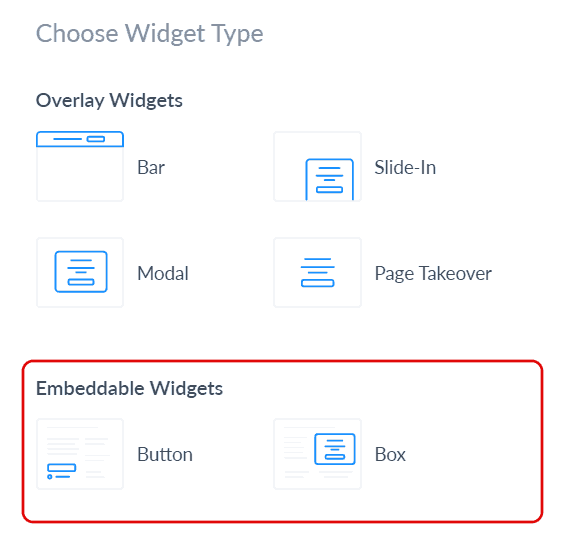
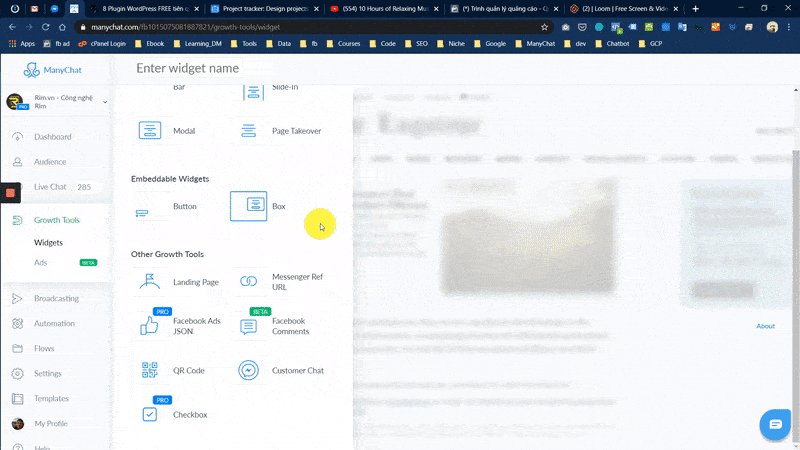
Embeddable Widgets – biến khách viếng thăm website thành subscribers

Embeddable Widgets tạm dịch là các Widgets nhúng được.
Nếu như Overlay Widgets là các widget nhảy ra màn hình và che mờ toàn bộ nội dung của website một cách khá là.. thô tháo, thì Embeddable Widget tinh tế hơn, nhẹ nhàng hơn và được nhúng vào website sâu hơn.
Do Embeddable Widgets được nhúng vào website, do đó nó sẽ xuất hiện như là một phần của website dưới 2 dạng: nút nhấn và banner.


Khi khách hàng click vào 2 loại widget này, ngoài chuyện Messenger được mở lên, bạn còn gửi được các thông số của website nơi khách hàng click nào widget. Tuy nhiên, để thiết lập bạn cần nhờ vả quản trị viên website hoặc ai đó rành về JavaScript.
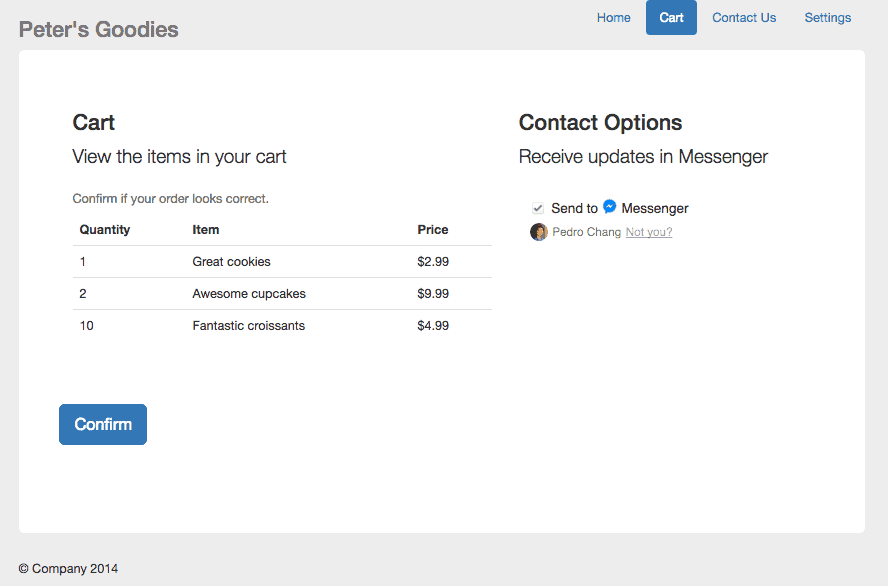
Vậy ứng dụng của Embeddable Widgets trong ManyChat là gì? Rất hữu ích, đặc biệt đối với các website e-commerce. Giả sử sau khi khách đặt hàng trên website, trong phần giỏ hàng tích hợp Widget Button. Sau khi khách hàng nhấn ‘Confirm’ họ sẽ nhận được thông tin đơn hàng ngay trong Messenger.

Một lần nữa, điều này có ý nghĩa gì?
Khách hàng sẽ đánh giá business của bạn chuyên nghiệp. Hơn nữa, khách hàng sẽ nhận được thông tin đơn hàng ngay trong Messenger mà không cần phải mở email lên để kiểm tra nữa.
Với bạn – rất rõ ràng – bạn có thông tin của khách hàng. Bạn biết khách đã mua gì và ngay lập tức tương tác với họ sau khi mua hàng: hướng dẫn sử dụng, xin đánh giá, upsell, cross-sell.. và tiếp cận lại với khách hàng từ nay trở về sau.
Làm được điều này, bạn không chỉ bán hàng một lần trên website, mà bạn còn có sợi dây liên kết với khách hàng. Thứ sẽ giúp bạn bán và bán nhiều hơn nữa.
Bạn có thể đặt Box Embeddable Widget lại bất cứ vị trí nào trên website mà bạn muốn.
Một lần nữa, nếu bạn khéo léo thiết kế CTA phù hợp với nội dung website, bạn sẽ gia tăng tỷ lệ chuyển đổi khách xem website thành lead lên nhiều lần.
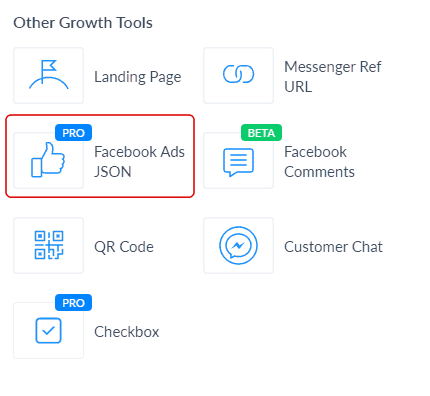
Other Growth Tools – 7 công cụ cực mạnh cuối cùng
Landing Page

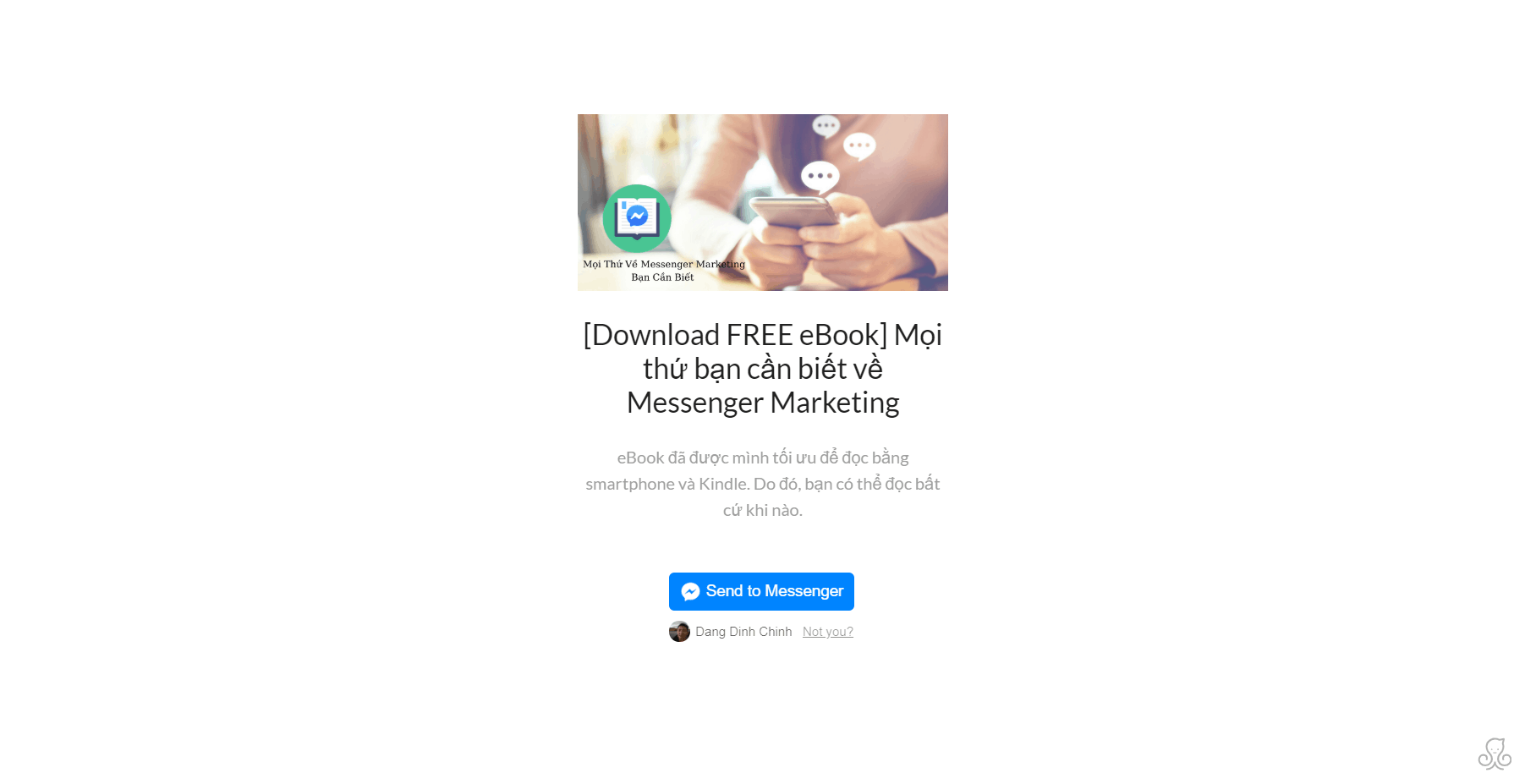
Với công cụ này, ManyChat sẽ tạo một trang đích (landing page) đơn giản để bạn đặt widget lên. Trang đích này chỉ có một mục đích duy nhất là khiến người dùng click vào nút Messenger và đăng ký vào subscribers list của bạn.
ManyChat còn cho bạn đặt Facebook Pixel ID để đo lường và retarget nữa đó. Quá tiện đúng không nào?

Đây là một công cụ rất hữu ích cho những ai chưa có website riêng hoặc muốn tạo ra một trang đích riêng chỉ dành cho mục đích thu hút subscribers.
Cài đặt các widgets Growth Tools của ManyChat thế nào?
Hy vọng bạn đã hiểu tính năng và mục đích sử dụng của các widgets trong ManyChat. Giờ là phần giải thích cấu hình các widgets như thế nào.
Cách cài đặt các Growth Tools hầu hết là giống nhau.
Trong mỗi trường hợp, bạn cần thiết lập 4 thứ:
- Initial State
- Submitted State
- Opt-in Actions
- Setup

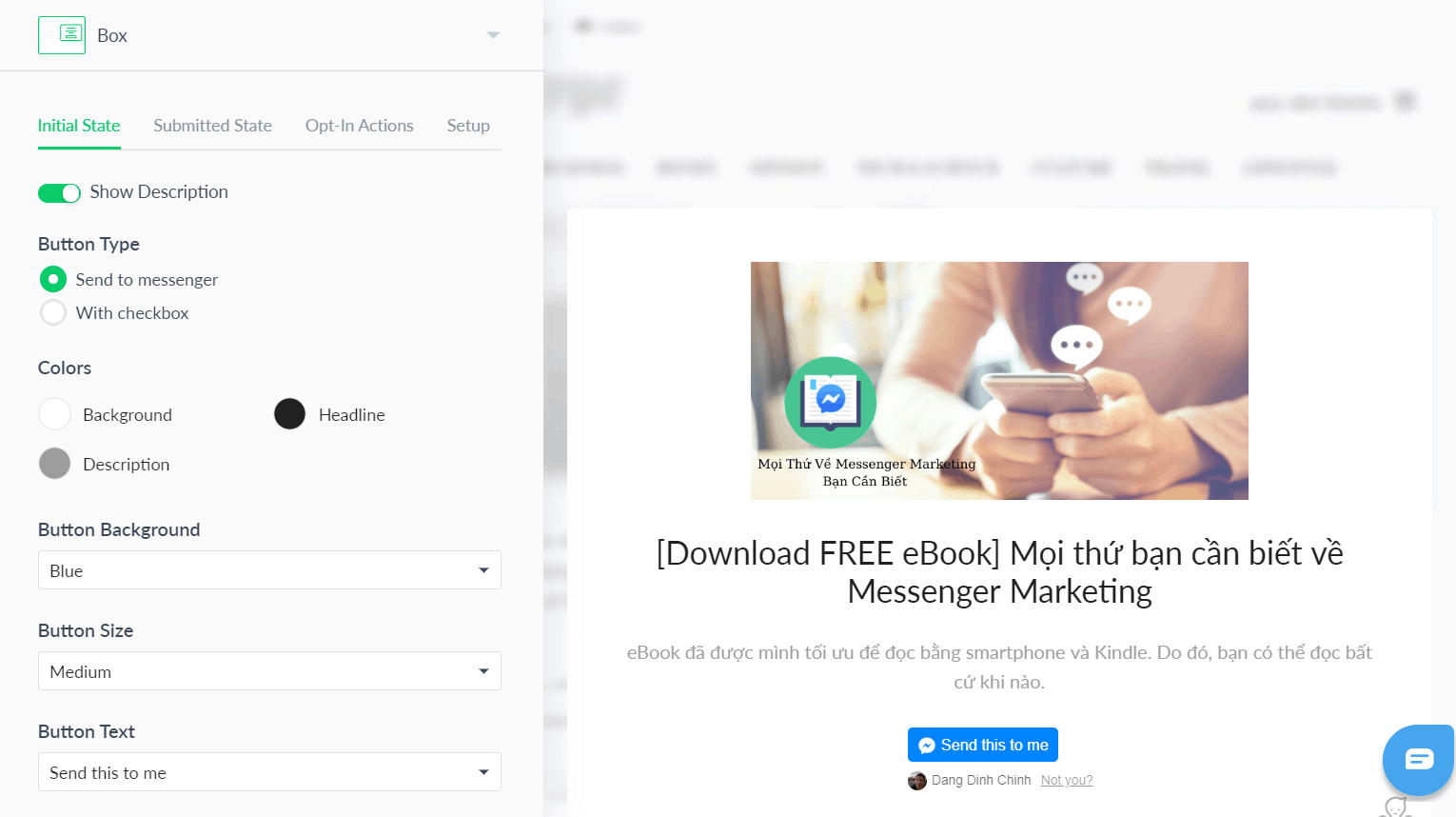
Initial State
Ở tab đầu tiên – Initial State – là nơi bạn thiết lập widget trông như thế nào. Bạn có thể điều chỉnh màu sắc, nội dung, thời gian xuất hiện..
Điều thú vị là bạn sẽ quyết định thời gian xuất hiện của widgets một cách chính xác dựa trên % cuộn trang, thời gian mở trang, đến một thành phần (element ID) nhất định của website (ví dụ 1 nút nhấn)..
Nghĩa là, bạn được quyết định đâu là thời điểm thích hợp để widgets xuất hiện. Không trước cũng không sau, phải đúng thời điểm!
Nếu widgets xuất hiện đúng nơi đúng lúc, nó sẽ trở nên tinh tế hơn. Người xem sẽ ít hoặc không cảm thấy khó chịu và có thể họ sẽ thấy thích thú. Họ đã thấy thích rồi sẽ nhích. CTR (tỉ lệ click) sẽ cao!
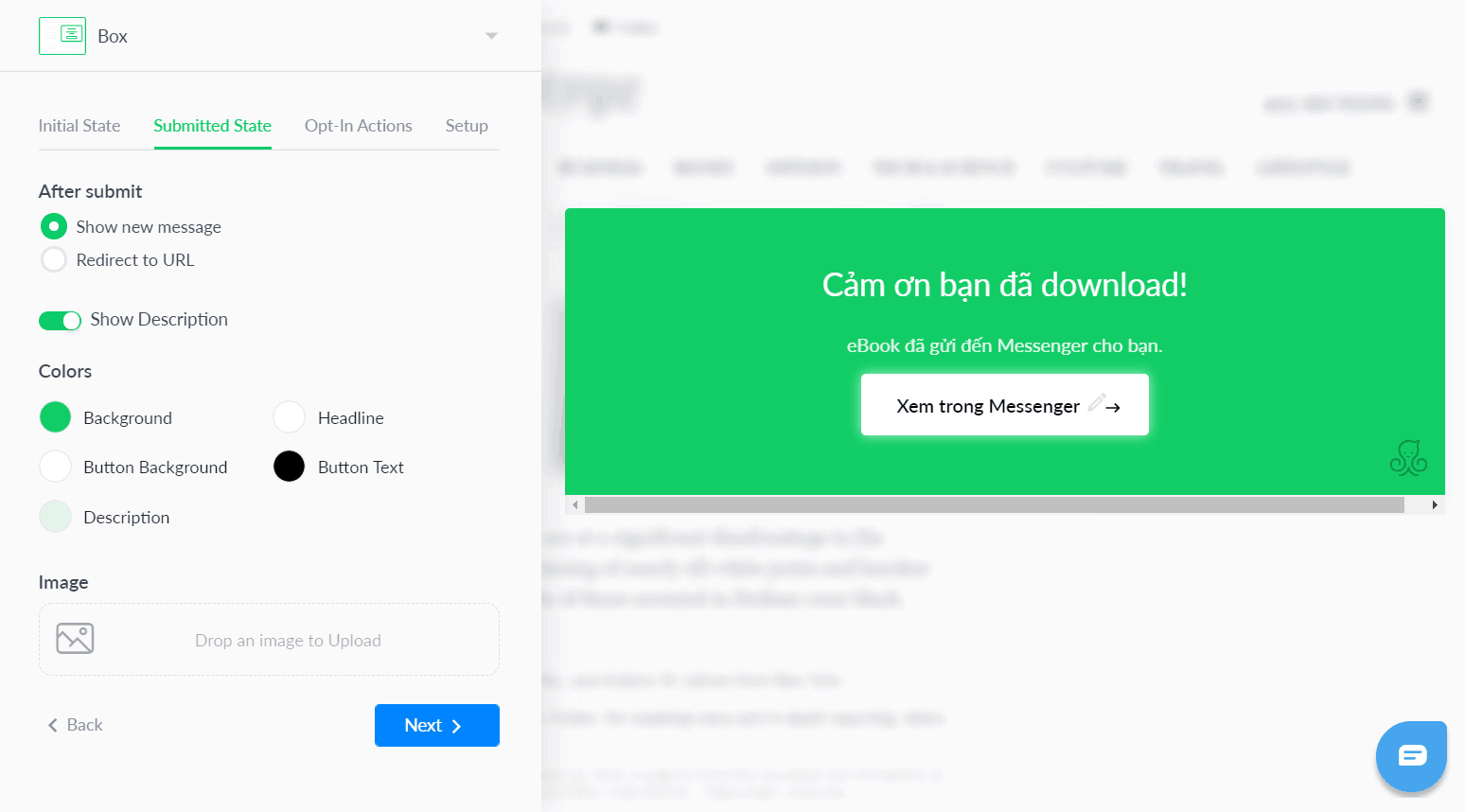
Submitted State

Đây là nơi bạn điều chỉnh những gì widget sẽ làm sau khi người dùng nhấp vào widgets. Thông thường, đây sẽ là nơi gửi lời cảm ơn.
Ngoài ra, bạn có thể hướng người dùng đến một website. Một sale page chẳng hạn.
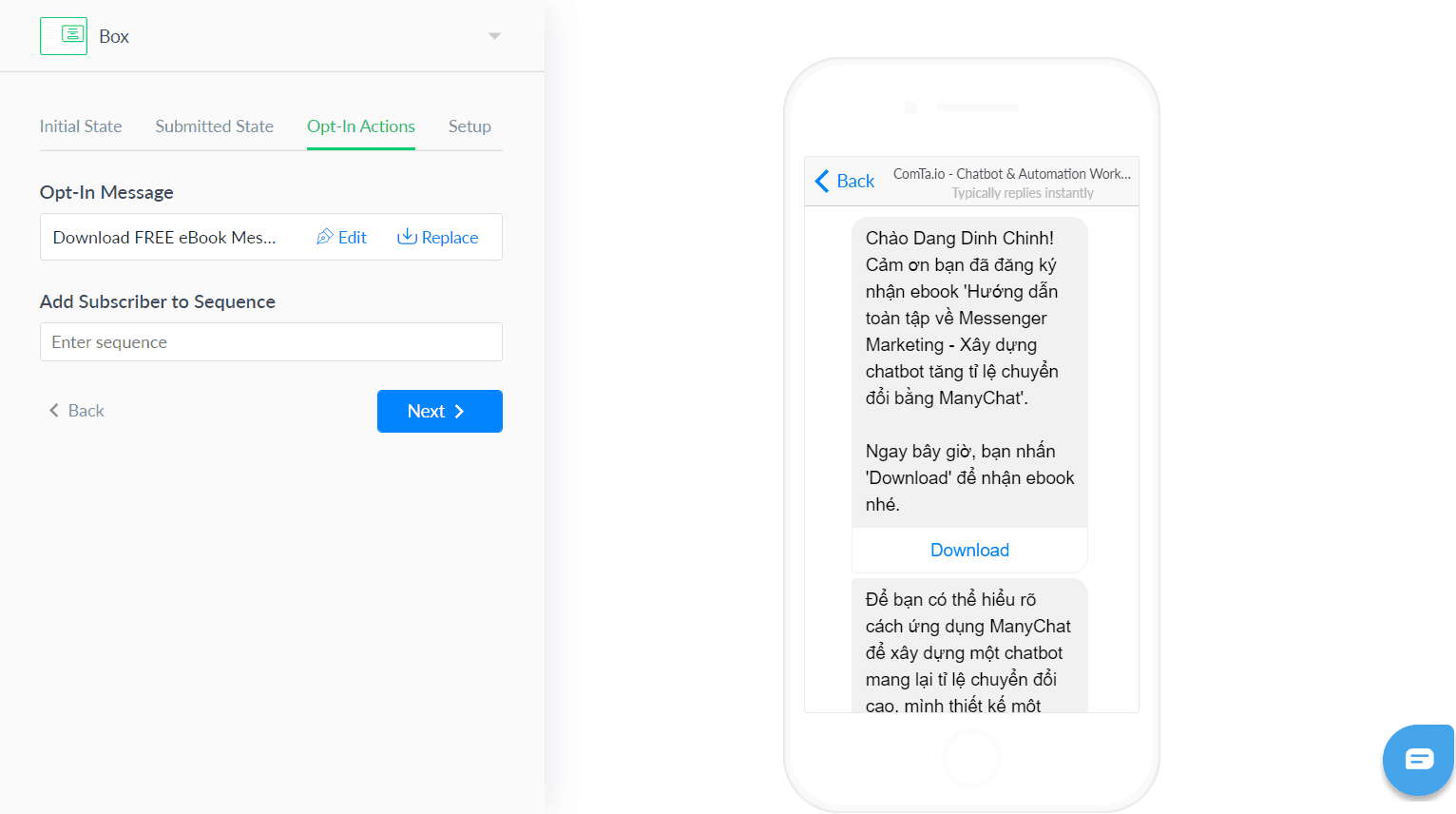
Opt-In Actions

Kế tiếp, bạn sẽ quyết định gửi cho khách hàng cái gì, cụ thể là thông điệp nào hoặc một chuỗi tin nhắn tự động nào:
Bạn có thể chỉnh sửa nội dung tin nhắn Opt-in mặc định bằng cách nhấn vào ‘Edit‘. Hoặc có thể lựa chọn một kịch bản có sẵn bằng nút ‘Replace’.
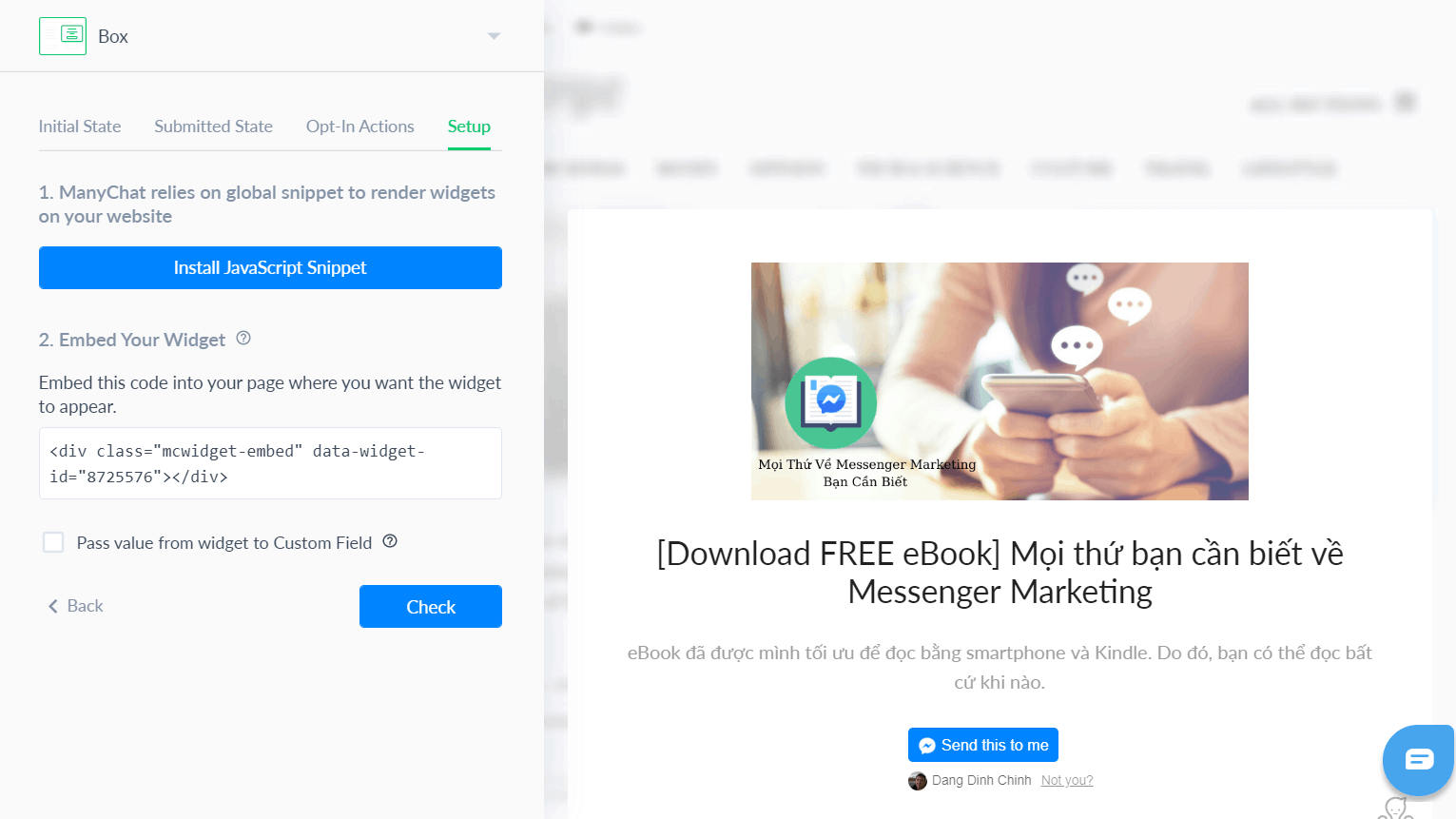
Setup

Cuối cùng, tab ‘Setup’ để bạn nhúng widget vào website. Từ đây bạn có thể cài đặt đoạn code JavaScript, lựa chọn trang cụ thể để cài widget lên, loại thiết bị bạn muốn nhắm tới..
Messenger Ref URL – chuyển người dùng thành subscriber chỉ bằng 1 click

Messenger Ref URL là URL được nối với kịch bản trong chatbot. Khi người xem click vào một Ref URL cụ thể, ngay lập tức Messenger mở lên và họ được chuyển tới một kịch bản đã được thiết lập sẵn.
Ứng dụng Messenger Ref URL này thế nào? Bạn có thể cài cắm Messenger Ref URL vào email, SMS và chèn siêu liên kết (hyperlink) vào bất kỳ nơi nào trên website.
Muốn hiểu cách Messenger Ref URL hoạt động, hãy nhấn vào nút ‘Download ngay‘ ở quote dưới đây nhé:
Download FREE eBook ‘Mọi thứ bạn cần biết về Messenger – Tận dụng hiệu quả tất cả sức mạnh của ManyChat để thu hút khách hàng, tăng tỉ lệ chuyển đổi, tăng doanh số’
Bằng cách sử dụng Messenger Ref URL, bạn có một cách hiệu quả để nhanh chóng gia tăng số lượng subscribers, cũng như tận dụng tối đa cơ hội chuyển đổi người xem thành subscriber.
Bí mật: Ref URL của ManyChat có thể thêm tối đa 5 thông số từ người dùng và lưu vào Custom Field. Xem ở đây
Mọi câu chuyện phía sau như xây dựng niềm tin, gia tăng tỉ lệ chuyển đổi, bán hàng… đều không xảy ra nếu như bạn không có subscribers hoặc có quá ít. Vì vậy, hãy tận dụng mọi cơ hội có thể một cách khéo léo và tinh tế để xây dựng danh sách subscirbers nhé.
Facebook Comments – biến bình luận trên page thành subscribers

Khi bạn đăng một thứ gì đó hấp dẫn hoặc thú vị trên page, người dùng của bạn sẽ comment. Page của bạn sẽ tăng tương tác, sôi động hơn trong mắt của người dùng. Rất tốt. Nhưng nếu chỉ dừng lại ở đây thì không đủ.
Làm thế nào khi người dùng bình luận, họ tự động trở thành subscriber và ngay lập tức đưa vào phễu bán hàng hoặc kịch bản chăm sóc của bạn?
Ví dụ nhé, bạn đăng 3 post: một về giày cao gót, một về váy, một về áo hai dây. Ở mỗi post sẽ có người dùng khác nhau comment, vì nhu cầu của mỗi người mỗi khác.
Bạn sẽ có 3 nhóm đối tượng khách hàng với sự quan tâm khác nhau. Làm sao để bạn gửi thông điệp phù hợp cho từng nhóm đối tượng cụ thể?
Đây là lúc bạn sử dụng Facebook Comment.
Facebook Comment sẽ tự động trả lời bình luận của người dùng và đồng thời gửi cho họ một tin nhắn (gọi là opt-in) trong Messenger. Nếu họ tương tác với tin nhắn (gõ bất cứ ký tự hoặc nút nhấn nào), họ sẽ trở thành subscriber và nhận được kịch bản mà bạn đã thiết lập.
Điều kiện để user trở thành subscriber
Nếu khách hàng comment vào post về giày cao gót, họ sẽ nhận được một kịch bản về giày cao gót. Tương tự như vậy với post về váy và áo hai dây.
Khi người dùng nhận nội dung phù hợp với điều họ đang quan tâm, họ sẽ chú ý. Do đó bạn sẽ tăng tỉ lệ chuyển đổi – ở đây là bán được áo hoặc giày hoặc váy.
Facebook Comment trong ManyChat có 2 loại:
- Một loại cho từng bài post cụ thể
- Một loại cho mọi bài post
Facebook Comment cho từng bài post cụ thể
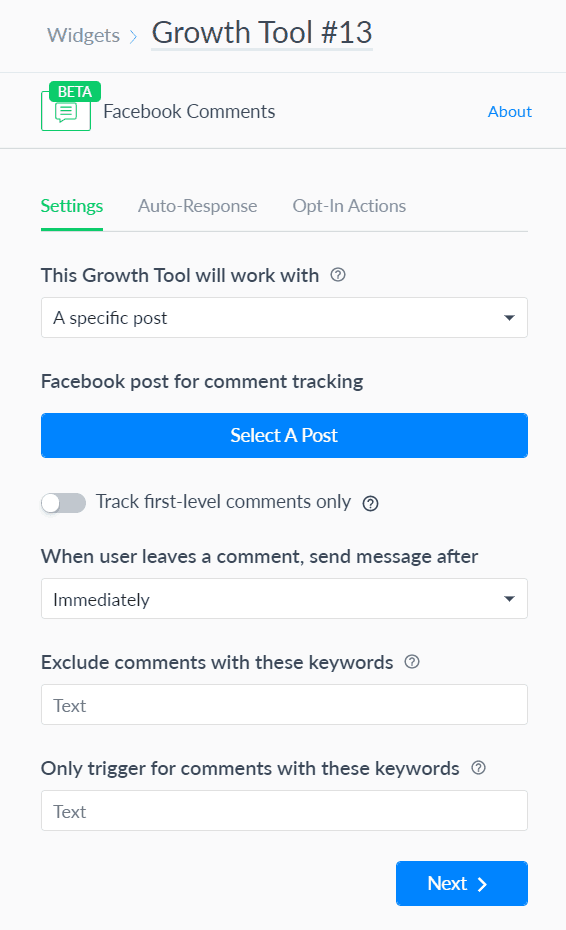
Tab Setting
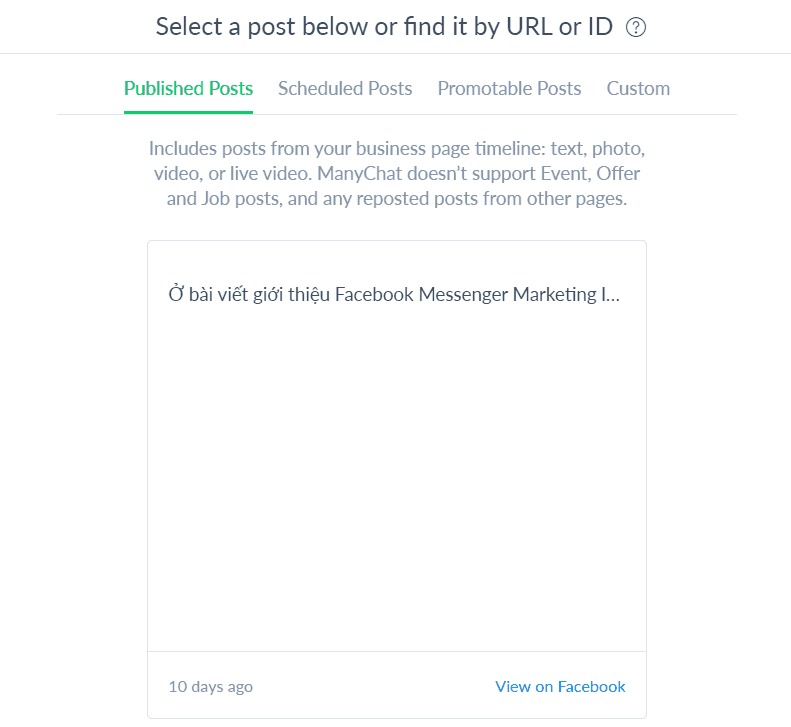
Bạn sẽ chọn một Post cụ thể (Select A Post) để tích hợp Facebook Comment.

Khi bạn nhấp vào ‘Select A Post’ sẽ có 4 lựa chọn:
- Published Posts: các post bạn đã đăng
- Scheduled Posts: các post đã được lên lịch
- Promotable Posts: các post quảng cáo
- Custom: bạn dán URL hoặc ID của post bất kỳ. Tuy nhiên với cách này, ManyChat không đảm bảo Comments Tool luôn luôn hoạt động với mọi post quảng cáo.

Comment Tool với post quảng cáo
Sau khi chọn post xong, việc cần làm tiếp theo là..
Track first-level comment only: khi bạn bật chức năng này lên, Facebook Comments chỉ phản hồi những comments đầu tiên của người dùng. Nếu người dùng đó tiếp tục trả lời trong comment của họ, Facebook Comments sẽ không tiếp tục gửi tin nhắn tự động.
Theo ý kiến của mình, bạn nên bật chức năng này lên, để tránh một người nhận được nhiều tin nhắn giống hệt nhau.
When user leaves a comment, send message after: cài đặt độ trễ gửi tin sau khi người dùng để lại bình luận. Khuyên bạn nên để ít nhất 10 giây.
Exclude comments with these keywords: trong bình luận có những từ khóa này sẽ không kích hoạt. Các từ khóa cách nhau bằng dấu phẩy.
Only trigger for comments with these keywords: chỉ kích hoạt với bình luận có chứa những từ khóa được liệt kê. Các từ khóa cách nhau bằng dấu phẩy.
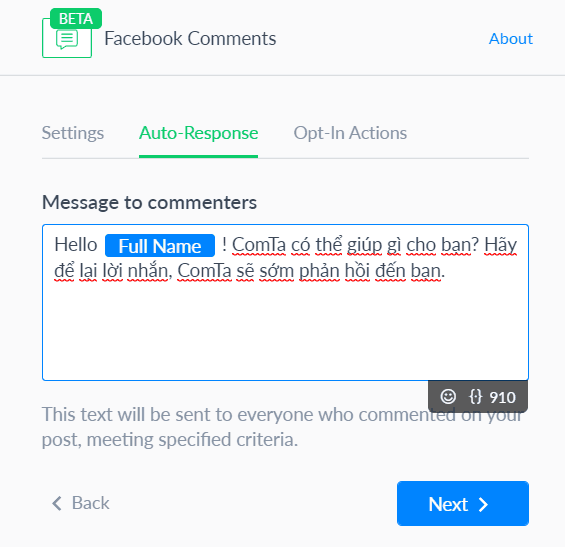
Tab Auto-response
Đây là nơi bạn sẽ viết nội dung trả lời tự động bình luận của người dùng.

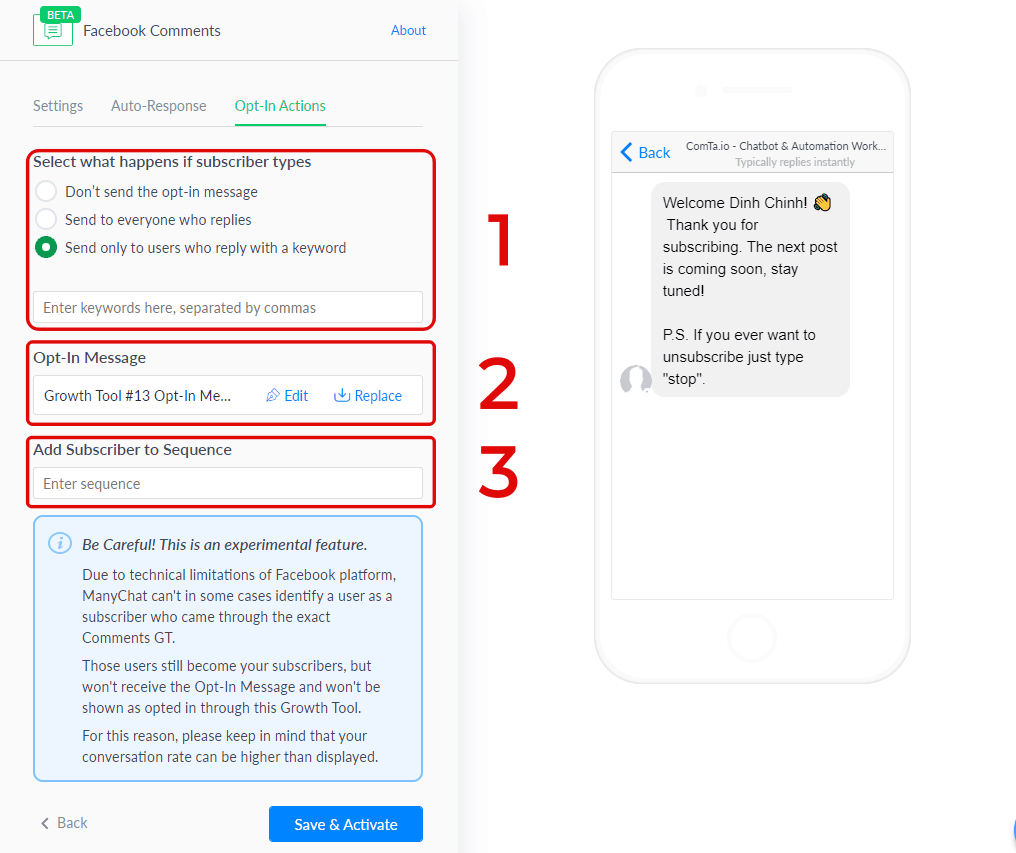
Tab Opt-In Actions

[1] Select what happens if subscribers types: quyết định hành động gửi tin nhắn cụ thể đến inbox khi người dùng bình luận
- Don’t send the opt-in message: không gửi tin nhắn opt-in
- Send to everyone who replies: gửi tin nhắn opt-in tới mọi người trả lời tin nhắn tự động
- Send only to users who reply with a keyword: chỉ gửi tin nhắn opt-in đến những ai có câu trả lời đúng từ khóa
- Enter keywords here, separated by commas: khi câu trả lời của người dùng có chứa một trong những từ khóa mà bạn liệt kê ở đây, tin nhắn nhắn opt-in mới được gửi đi.
[2] Opt-In Message: bạn sẽ chỉnh sửa tin nhắn opt-in bằng cách chọn ‘Edit’ hoặc chọn một kịch bản đã thiết lập sẵn bằng cách chọn ‘Replace’.
[3] Add Subscriber to Sequence: thêm khách hàng vào một chuỗi tin nhắn tự động
Mẹo gia tăng chuyển đổi với Opt-In Action
Facebook Comments cho tất cả bài post trên page
Khi chọn tính năng này, bất cứ khi nào người dùng bình luận trên page của bạn, họ sẽ nhận được một tin nhắn trả lời tự động. Đây là điểm khác biệt duy nhất giữa ‘All Posts’ và ‘Specific Post’.
Để sử dụng tính năng này, bạn cần thiết lập kịch bản thật khéo léo, tránh tình trạng những người dùng luôn nhận một tin nhắn giống hệt mỗi lần họ bình luận. Chắc chắn họ sẽ không thích cách đối xử máy móc như vậy.
Facebook Ads JSON – Dẫn khách hàng từ quảng cáo Facebook về chatbot ManyChat

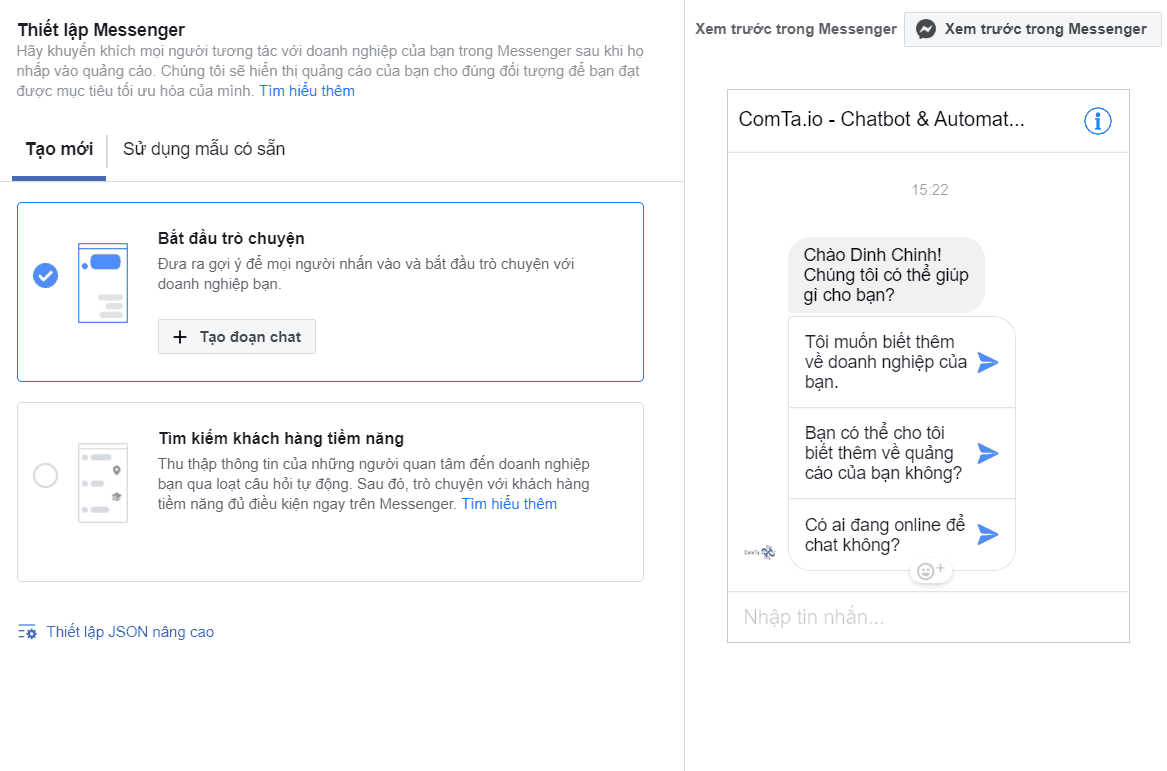
Nếu chiến dịch quảng cáo Facebook của bạn hướng người dùng nhắn tin, với thiết lập mặc định của trình tạo quảng cáo trong Facebook Business, bạn chỉ có thể tạo vài sự lựa chọn đơn giản dưới dạng câu hỏi để người dùng lựa chọn.
Bạn không thể tạo nên một kịch bản có nội dung dẫn dắt khách hàng, cũng như thêm vào hình ảnh, video, GIF… để làm cho cuộc trò chuyện thú vị nhất có thể. Bạn cũng không thể đánh dấu, phân loại khách hàng để chăm sóc về sau.

Nhìn chung, với thiết lập mặc định của quảng cáo tin nhắn của Facebook, khách hàng sẽ nhận được một trải nghiệm chán òm, và chắc chắn tỉ lệ gắn kết và chuyển đổi sẽ thấp. Điều này sẽ làm lãng phí ngân sách quảng cáo.
Nếu bạn thiết lập một kịch bản với nội dung hấp dẫn và thú vị bằng cách tận dụng mọi phương tiện mà ManyChat cung cấp: hình ảnh, video, GIF, quick replies… và dẫn khách hàng vào kịch bản này bằng quảng cáo Facebook Nhắn tin, khách hàng sẽ thấy thú vị hơn rất nhiều. Do đó họ sẽ gắn kết với kịch bản hơn, dẫn đến tỉ lệ chuyển đổi sẽ cao hơn.

Với công cụ Facebook Ads JSON, ManyChat sẽ giúp bạn kết nối quảng cáo tạo trong Facebook Business Manager (FBM) và một kịch bản cụ thể trong ManyChat.
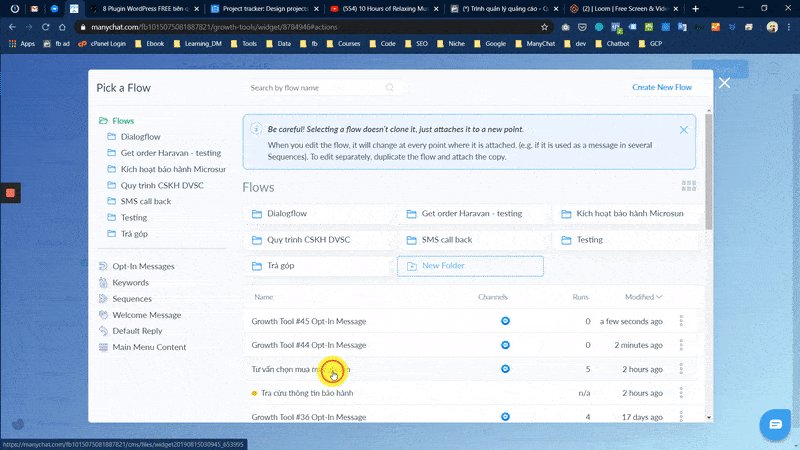
Kết nối quảng cáo Facebook với ManyChat chatbot trong 3 bước:
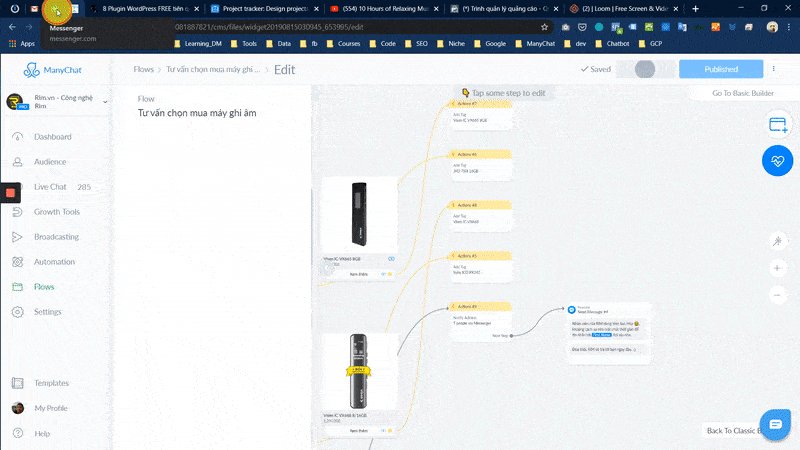
Bước 1: tạo một Flow trong ManyChat.
Đây sẽ là nơi bạn cung cấp nội dung và dẫn dắt khách hàng.
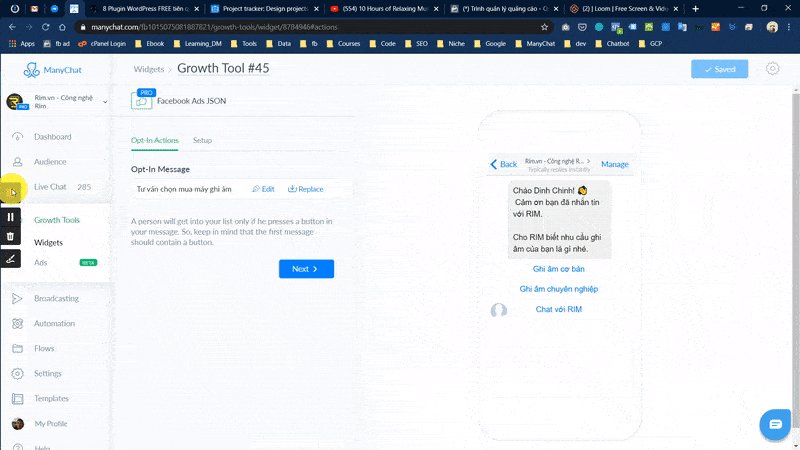
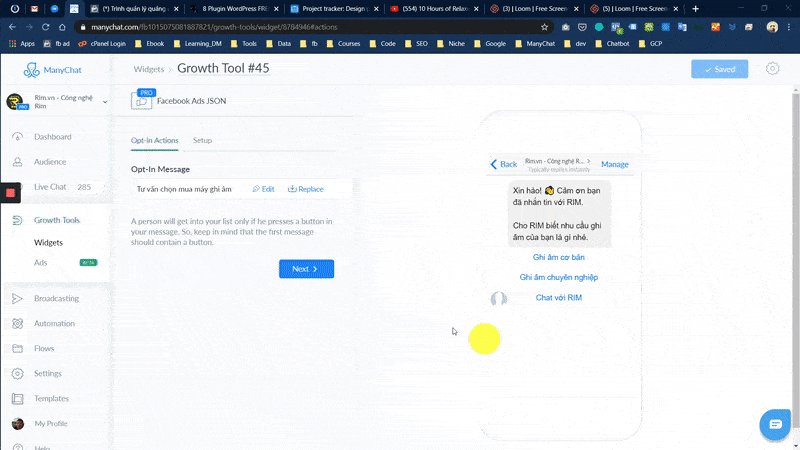
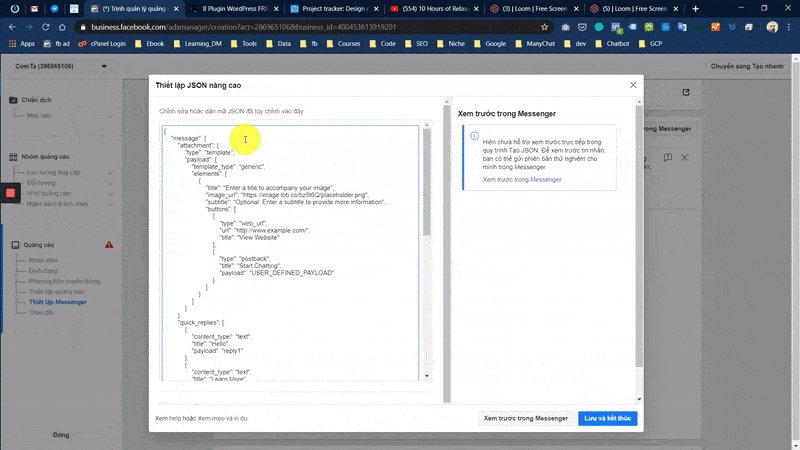
Bước 2: tạo Facebook Ads JSON.
Khi đó ManyChat sẽ thông báo bạn có thể sử dụng công cụ Ads của ManyChat thay vì phải sử dụng Facebook Ads JSON. Bỏ qua và tiếp tục.

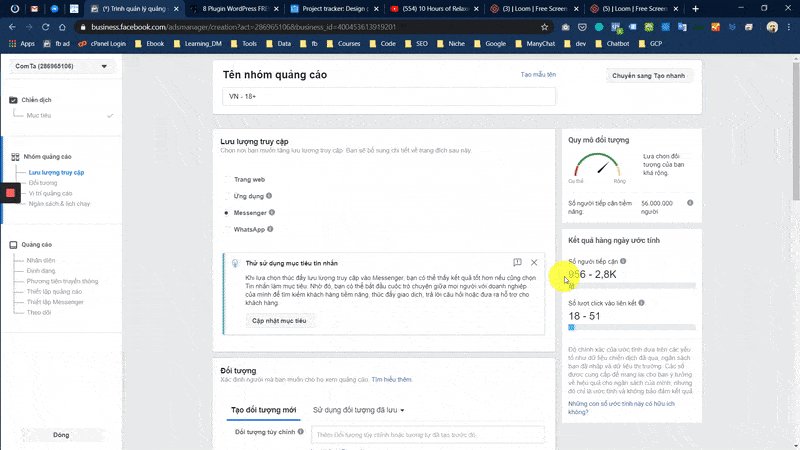
Bước 3: tạo quảng cáo trong Facebook Ads Manager và kết nối với chatbot
Tạo một quảng cáo thuộc 1 trong 3 loại: Traffic, Messages hoặc Conversion Ads. Hãy ghi nhớ, Facebook Ads JSON chỉ hoạt động với 3 loại quảng cáo này.

Tèn ten ténnn! Bạn đã thiết lập thành công quảng cáo sử dụng Facebook Ads JSON đến khách hàng của bạn. Hãy nhớ, khách hàng cần phải gõ gì đó hoặc click nút nào đó mới trở thành một Subscriber.
QR Code – chuyển đổi khách hàng từ offline đến online (O2O)

Chuyện là vầy.
Long muốn mua một cái chảo để bay ra biển, biệt danh là Long-ôm-chảo-bay-ra-biển lên Google search, thấy website hoặc quảng cáo của bạn. Long nhấp vô coi. Sau một hồi ngắm nghía, Long rời khỏi website của bạn.
Rồi Long lướt Facebook, lại thấy quảng cáo của bạn. Long tiếp tục chat hỏi chất liệu của chảo có như cái khiên của Đội Trưởng Mỹ không, rồi có bảo hành trọn đời không, rồi abcd xyz các kiểu. Long ưng, Long ra cửa hàng của bạn để mua.
Giao dịch thành công. Cả 2 bên đều vui vẻ.
Quá trình này gọi là online-to-offline.
Bạn là chủ shop thì mọi chuyện chưa dừng ở đây.
Làm sao để bạn biết Long mua hàng ở cửa hàng là Long đã hỏi ‘cái chảo này giống cái khiên của Đội Trưởng Mỹ không’ trên Messenger?
Biết được điều này, bạn sẽ có cơ sở để đo lường và đánh giá hiệu quả của chiến dịch quảng cáo.
Offline to Online
Với QR Code của ManyChat, bài toán của Long được giải quyết trong một nốt nhạc.
Với Long, khi thanh toán Long đồng thời sẽ quét mã QR Code được đặt tại quầy thu ngân để nhận thông tin chi tiết đơn hàng. Bằng cách này, bạn sẽ biết Long là ai ở trên Facebook. Bạn cũng có thể đo lường Long đến từ quảng cáo nào, từ đó đánh giá hiệu quả của chiến dịch quảng cáo.
Hơn nữa, bạn đã có sợi dây để giữ liên hệ với Long.
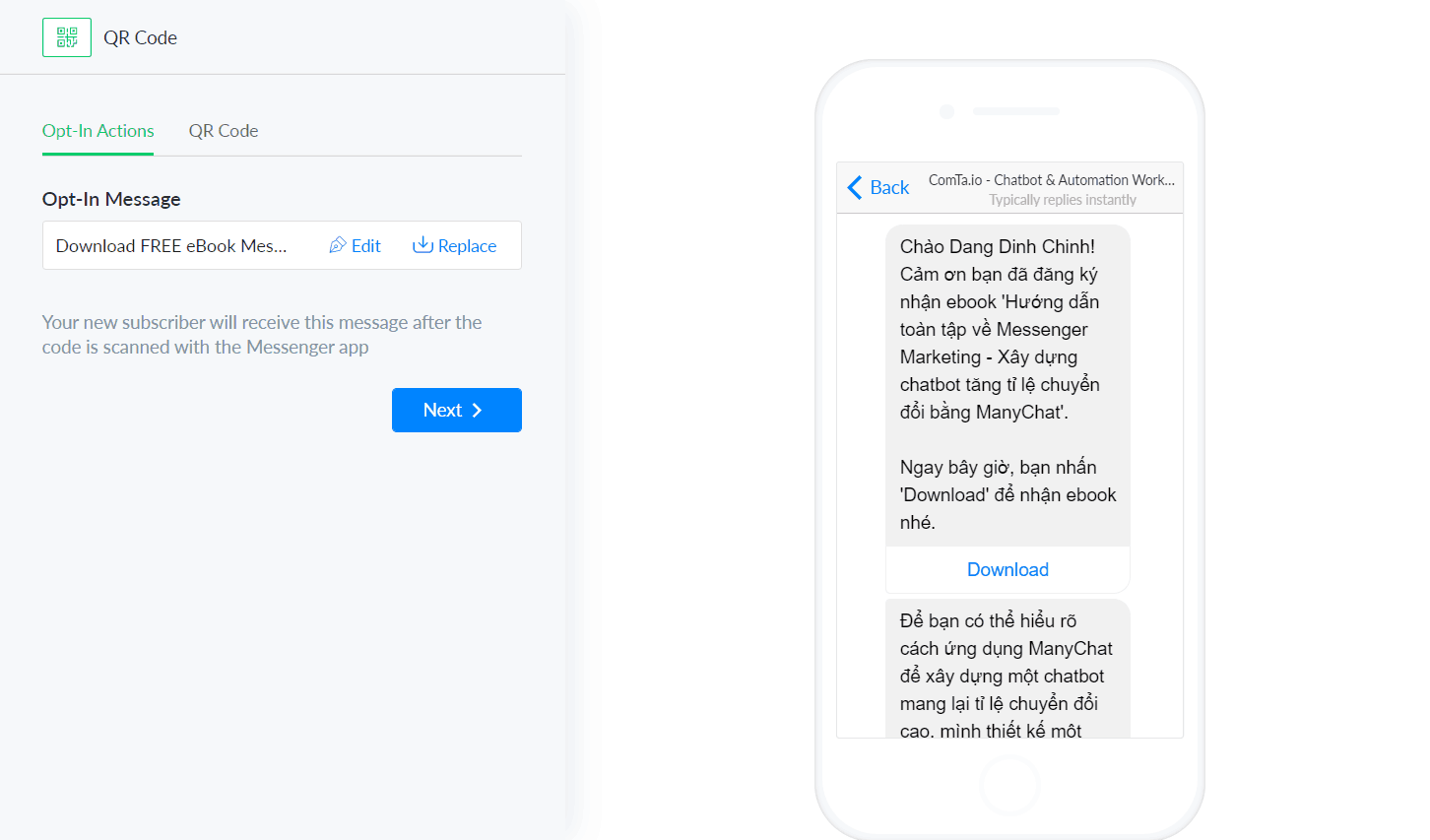
Cài đặt QR Code
Cài đặt QR Code rất đơn giản.
Tab Opt-in Action

Bạn muốn dẫn khách hàng tới kịch bản nào, thì chọn kịch bản đó ở Opt-In Action.
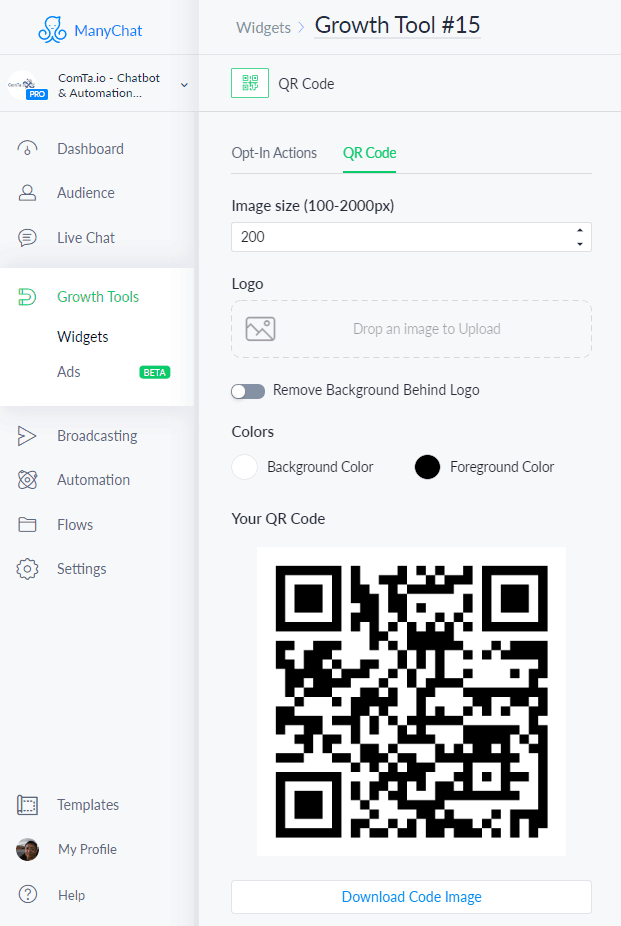
Tab QR Code

Một vài cài đặt nhỏ: thêm logo, chỉnh màu sắc, độ phân giải. Sau đó bạn download QR Code về rồi in ra, đặt ở nơi bạn muốn người dùng quét code.
Checkbox

Đây là một hộp kiểm nhỏ được nhúng vào website của bạn. Khi khách hàng tick vào hộp kiểm và xác nhận, họ sẽ được gửi tới một kịch bản thiết lập sẵn trong ManyChat, có thể đi kèm thông tin của họ trên website.
Checkbox rất giống với Button Widget. Điểm khác biệt duy nhất là Checkbox sẽ không hiển thị hành động sau khi nhấn nút như gửi lời cảm ơn hay dẫn người dùng đến một trang khác như Button Widget.
Cách cài đặt: mình sẽ cập nhật trong thời gian sớm nhất. Nếu cần xài luôn, các bạn tham khảo tài liệu cách nhúng checkbox vào website của ManyChat và Facebook tạm nhé.
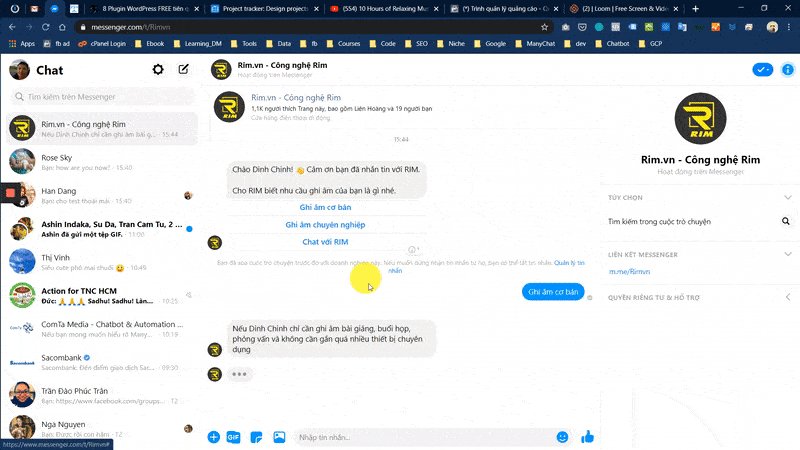
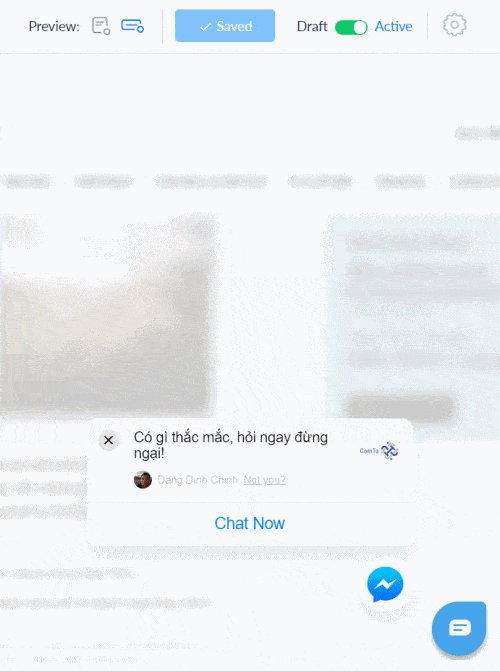
Live Chat
Live Chat là một pop-up Messenger được đặt trên website. Khi người dùng click vào pop-up này, ngay lập tức họ được chuyển tới Messenger để chat với bạn.
Live Chat được xem là một trong những tính năng quan trọng nhất của một website. Mời bạn tham khảo những số liệu thống kê dưới đây:
- 83% khách hàng cần sự trợ giúp từ một người trò chuyện khi mua sắm online
- 44% người cho rằng tính năng trò chuyện trực tiếp là một trong những tính năng tốt nhất một website có thể cung cấp
- 73% khách hàng hài lòng khi được trò chuyện trực tiếp, so với 61% của email, 44% của điện thoại
- 63% người dùng họ có nhiều khả năng quay lại website cung cấp trò chuyện trực tiếp
- 77% người tiêu dùng nói rằng họ cần nói chuyện với một người thực sự trước khi mua hàng trực tuyến
- 94% khách hàng được chủ động mời live chat cảm thấy hài lòng
- 68% tham gia trò chuyện trực tiếp và 63% thích quay lại trang web cung cấp live chat để mua thêm
- 38% khách hàng chỉ quyết định mua hàng sau khi live chat
- 45% khách hàng sẽ bỏ rơi đơn hàng nếu thắc mắc của họ không được phản hồi ngay lập tức
Đến đây thì không cần bàn cãi về tầm quan trọng của website live chat nữa nhé. Dù bạn có thích hay không, khách hàng vẫn luôn đánh giá cao một website có tính năng live chat.
May mắn là trong ManyChat đã có sẵn tính năng Live Chat rồi.
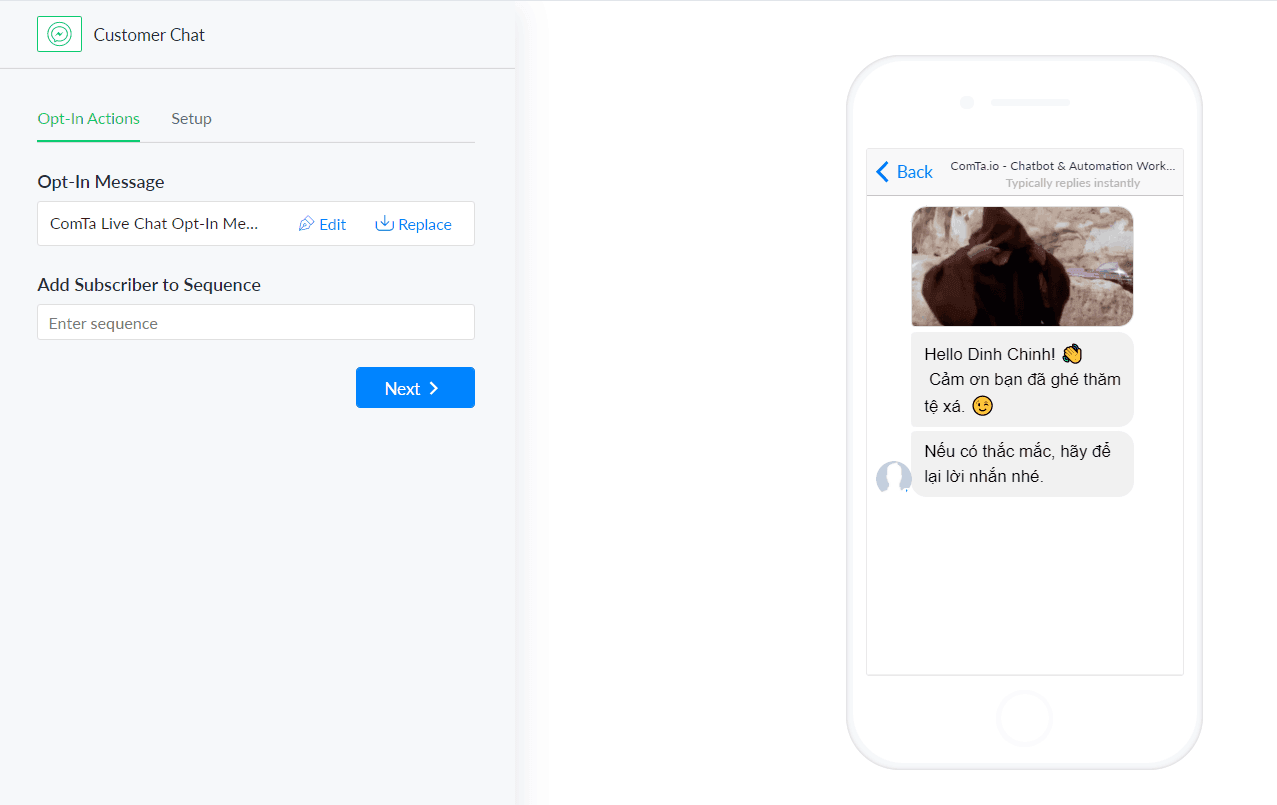
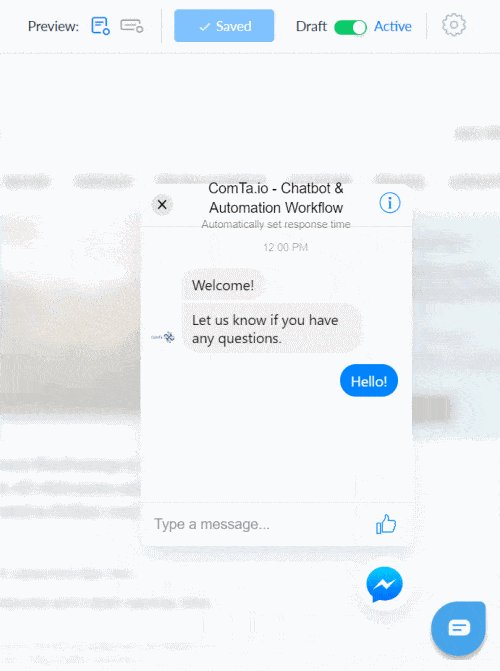
Tab Opt-In Actions

Opt-In Message: đây là nơi bạn thiết lập kịch bản chào mừng khi người dùng bắt đầu chat.
Add Subcribers to Sequence: thêm người dùng vào một chuỗi kịch bản.
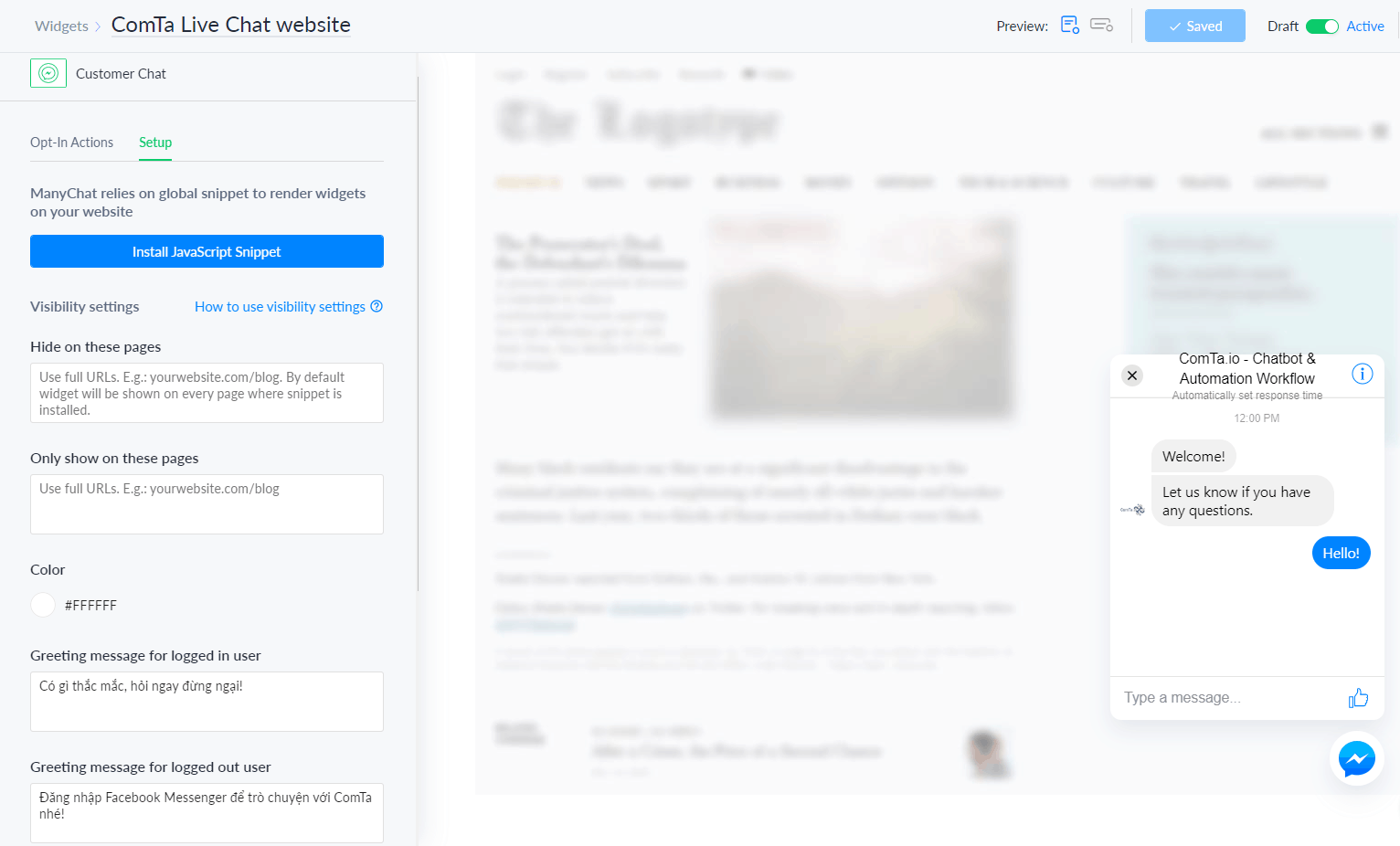
Tab Setup

Như các widget khác, đầu tiên bạn phải dán đoạn code JavaScript Snippet của ManyChat vào thẻ <head> của website. Nếu bạn đã làm việc này trước đó, bạn không cần phải làm lại.
Hide on these pages: những trang bạn KHÔNG MUỐN pop-up này hiển thị.
Only show on these pages: pop-up CHỈ hiển thị trên những trang được chỉ định.
Greeting message for logged in user: câu chào mừng đối với người dùng đã đăng nhập Messenger.
Greeting message for logged in user: câu chào mừng đối với người dùng chưa đăng nhập Messenger.
Show on these devices: lựa chọn thiết bị hiển thị pop-op Live Chat.
When first seen: quy định hình thức pop-up khi người dùng thấy lần đầu tiên.
Ngoài ra, ManyChat cho phép lựa chọn pop-up hiển thị bằng 1 trong 2 cách: bong bóng đi kèm lời chào mừng hoặc hộp thoại chat.

Khi cài đặt xong, bạn nhớ bật Active ở góc trên bên phải để bắt đầu sử dụng pop-up nhé.
Kết
Nếu bạn đọc kỹ bài viết này, bạn đã nắm toàn bộ kiến thức cơ bản để sử dụng Growth Tool một cách linh động và hiệu quả rồi.
Ở bài viết kế tiếp, chúng ta sẽ cùng khám phá Flow: trình xây dựng kịch bản của ManyChat. Chỉ có 2 từ để nói về Flow: TUYỆT VỜI!
Thật sự Flow của ManyChat xứng đáng là tiêu chuẩn của ngành vì rất.. đẹp, cực kỳ thân thiện, dễ sử dụng và siêu mạnh mẽ.
Bạn vừa có thể thoải mái xây dựng một kịch bản từ đơn giản tới phức tạp, vừa có thể tạo những quy trình tự động ngay trong Flow.
Khám phá ManyChat Flow Builder nhé.
Chinh Đặng
Latest Posts


Venenatis Urna Cursus Eget Nunc Scelerisque

Donec Adipiscing Tristique Risus Nec Feugiat


Get notified of the best deals on our WordPress themes.
What they say
Related Posts

Massa Vitae Toutor Condimentum Lacinia Quis
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Faucibus turpis in eu mi bibendum

Venenatis Urna Cursus Eget Nunc Scelerisque
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Faucibus turpis in eu mi bibendum

Donec Adipiscing Tristique Risus Nec Feugiat
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Faucibus turpis in eu mi bibendum