5 gợi ý cơ bản trong xây dựng chatbot cho cửa hàng online
Bạn nắm bắt xu hướng và bắt đầu xây dựng chatbot cho cửa hàng online của mình để phát triền kinh doanh đỡ vất vả hơn. Tuy nhiên, bạn chưa có ý tưởng thiết lập. 5 gợi ý trong bài viết sẽ giúp bạn không gặp khó khăn khi bắt đầu chatbot cho cửa hàng của mình.
Thương mại điện tử – e-commerce đã trở thành đối thủ lớn của kinh doanh truyền thống từ thập kỷ trước. Chính vì vậy, để đi trước đối thủ, thị trường ecommerce cần phải vượt lên và nổi trội hơn doanh nghiệp truyền thống.
Vài công ty ecommerce sử dụng các chiến thuật quen thuộc trong ngành bán lẻ như tặng mã giảm giá hay chương trình mua 1 tặng 1. Tuy nhiên, thị trường thương mại điện tử và kinh doanh truyền thống không phải là một và các doanh nghiệp online không mang lại trải nghiệm cá nhân nên các chiến thuật này không hiệu quả.
Các cửa hàng online cần cách tiếp cận khác.
Các trang bán hàng hiệu quả nhất đã bắt đầu triển khai chatbot như một phần trong chiến lược marketing bán lẻ của họ để mang sản phẩm đến gần khách hàng cũng như tạo trải nghiệm mang tính cá nhân hơn. Và lý do tại sao, chúng ta cùng xem tiếp👇
Tại sao bạn nên sử dụng chatbot cho shop online của mình?
Chatbot là robot trò chuyện cho phép con người giao tiếp với người dùng thông qua khung chat trực tiếp trên web bán hàng hay mạng xã hội như Facebook Messenger.
Chatbot thường được dùng để hỗ trợ trả lời câu hỏi và giao tiếp khách hàng dễ dàng hơn. Nhưng bạn vẫn có thể triển khai chatbot cho chiến lược ecommerce và thu được hiệu quả cao hơn.
Chatbot giúp đẩy nhanh các bước thủ công trong kinh doanh online và đưa vai trò của tự động hóa lên một tầm mới.

5 gợi ý cơ bản trong triển khai chatbot cho cửa hàng online
Điểm liên lạc đầu tiên trong dịch vụ khách hàng
Phần lớn chatbot đang được dùng như là nhân viên chăm sóc khách hàng tự động (CSR) trong thương mại điện tử.
Trước đây, để liên hệ với nhà bán lẻ trực tuyến, bạn chỉ có cách gọi tổng đài hoặc gửi email và sẽ nhận được phản hồi trong vòng hai ngày làm việc. Không có cách nào để liên hệ nhân viên chăm sóc khách hàng và được phản hồi ngay lập tức cho các vấn đề khẩn cấp.
Các doanh nghiệp thương mại điện tử “mở” 24 giờ một ngày nhưng các nhân viên trả lời email và câu hỏi của người dùng không làm việc 24/7.
Vì thế, để đáp ứng nhu cầu khách hàng, nhiều nhà bán lẻ thương mại điện tử dùng chatbot như là nơi khách hàng liên hệ đầu tiên.
Thay vì để câu hỏi khách hàng chờ hơn 24h mà không có bất kỳ liên lạc nào, bạn có thể triển khai chatbot cho dịch vụ khách hàng để trả lời câu hỏi, lưu lại thông tin khách hàng hoặc báo lại tình huống cho nhân viên chăm sóc khách hàng.
Chatbot rất hiệu quả trong trả lời các câu hỏi đơn giản và lặp lại từ khách hàng cho các cửa hàng kinh doanh online.
Nếu khách hàng thắc mắc về chính sách hoàn trả, phí giao hàng hoặc trạng thái đơn hàng, chatbot hoàn toàn có thể dò tìm dữ liệu và trả lời một cách tự động.

Chuyển đối tượng tiềm năng thành người mua
Lượng truy cập trang web, duyệt hàng hóa hoặc dịch vụ của bạn có thể rất lớn nhưng không phải tất cả con số này đều chuyển thành người mua. Người truy cập web có thể biết đến doanh nghiệp của bạn ở các mức khác nhau. Và điều này ảnh hưởng đến tỷ lệ chuyển đổi.
Mục tiêu dùng chatbot trên các trang thương mại điện tử hiện nay là biến thời gian khách truy cập và nhấp chọn sản phẩm thành doanh thu thực tế.
Khách không mua hàng thường vì một số lý do sau:
1. Thiết kế trang kém,
2. Website bị chậm,
3. Miêu tả sản phẩm hoặc dịch vụ thiếu thu hút hoặc
4. Không trả lời thắc mắc của khách hàng tiềm năng.
Đây chính là điểm chatbot phát huy sức mạnh của mình.
Chatbot không chỉ phản hồi các câu hỏi đơn giản về trạng thái của đơn hàng mà còn có thể đưa ra các đề xuất sản phẩm hoặc dịch vụ phù hợp cho từng khách hàng của bạn.
Được lập trình với thuật toán Machine Learning (ML – khả năng quyết định và dự đoán dựa vào dữ liệu), chatbot có khả năng tự học hỏi và phát triển lên dựa trên bộ dữ liệu người dùng lớn cũng như mô hình thói quen người dùng hoặc xu hướng mua hàng.
Để tránh rủi ro bỏ giỏ hàng (abandoned cart) và mất người mua tiềm năng, bạn sẽ muốn đảm bảo chatbot của bạn am hiểu về các sản phẩm của bạn (được lập trình tốt) và có khả năng đề xuất sản phẩm dựa trên xu hướng mua hàng.
Bằng cách đó, chatbot của bạn có thể đề xuất các sản phẩm hoặc dịch vụ tương tự hoặc giá trị cao hơn cho khách hàng tiềm năng để giúp họ đưa ra quyết định mua hàng. Với nhiều tùy chọn cho khách hàng thì khả năng khách hàng rời đi mà không mua hàng là rất thấp.

Bạn cảm thấy vô cùng hào hứng với khả năng của chatbot và muốn triển khai chatbot ngay cho cửa hàng ecommerce của mình.
Có 2 cách bạn có thể triển khai:
1. Cách thứ nhất: Tích hợp chatbot vào website bán hàng hay trang thương mại điện tử. Cách này không hề dễ dàng, cần nhiều nguồn lực với chi phí đắt đỏ mà chỉ các trang như Sendo, Lazada…có thể triển khai.
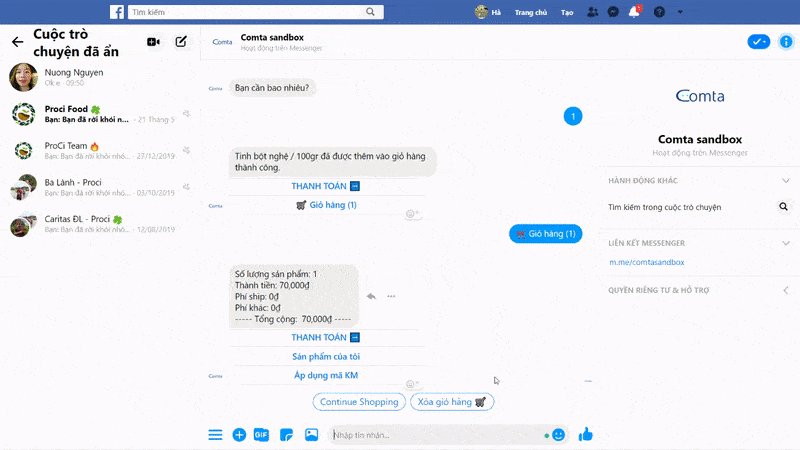
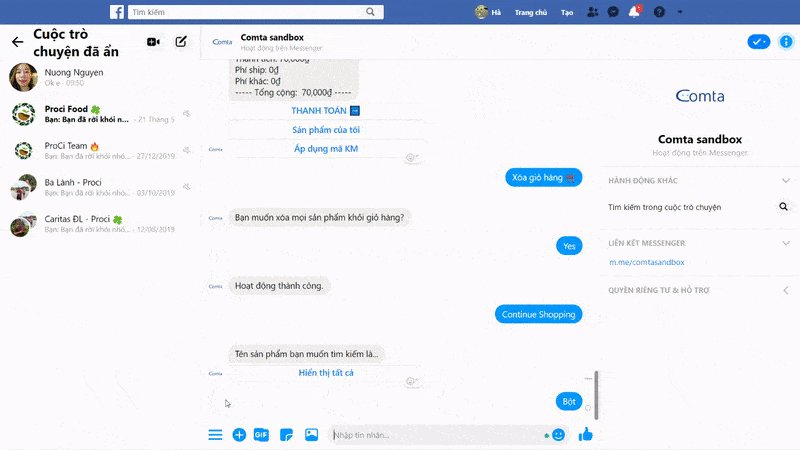
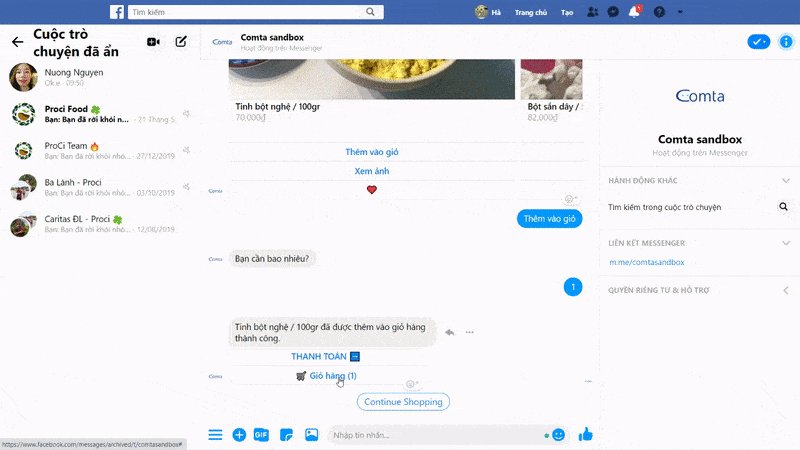
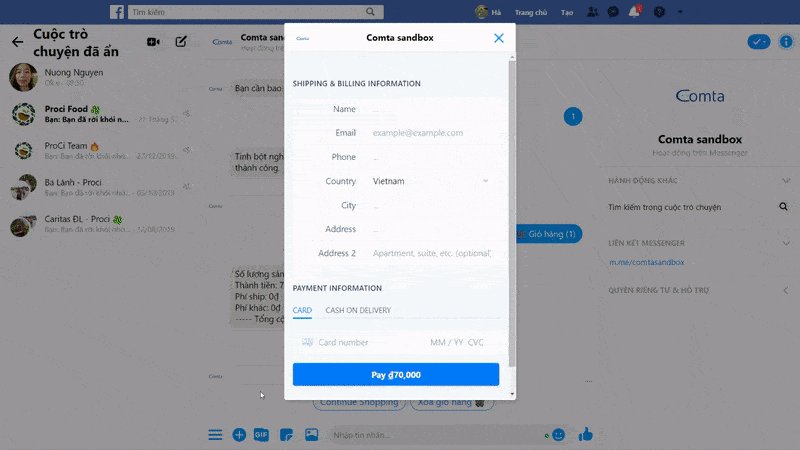
2. Cách thứ 2: Tích hợp sản phẩm từ cửa hàng ecommerce hay website bán hàng vào chatbot. Cách này sẽ giúp khách hàng mua sắm nhanh chóng và tiện lợi ngay trong cửa sổ chat messenger. Và việc thiết lập thì đơn giản, chưa đến 30 phút. Rất nhiều doanh nghiệp đang theo hướng này.
Đây cũng chính là cách Comta đang triển khai cho khách hàng của mình. Cùng xem video demo trải nghiệm mua sắm mượt mà sau. Chat với Comta để nhận tư vấn nhé👇:

Nhận giải phápecommerce trên chatbottích hợp 100% với Woocommerce và Shopifycung cấp trải nghiệm mua hàng tiện lợi cho khách hàngtừ Comta
Tạo trải nghiệm cá nhân cho khách hàng
So với doanh nghiệp truyền thống, thương mại điện tử bị thiếu phần mang lại trải nghiệm mang tính cá nhân và tương tác trực diện với khách hàng.
Chúng ta đang ở trong thế giới bị chi phối bởi tiếp cận đa kênh (omnichannel). Chatbot có thể giúp lấy lại niềm tin từ khách hàng từ việc tạo ra tương tác gần giống giao tiếp giữa khách hàng và nhân viên tại cửa hàng truyền thống.
Ngay khi hoàn thành trang bán hàng, bạn nên thiết lập luôn chatbot xuất hiện ở cạnh bên trang web. Nhiều trang thương mại điện tử đặt cho chatbot một cái tên giống con người như để khách hàng có thể dễ dàng trao đổi.
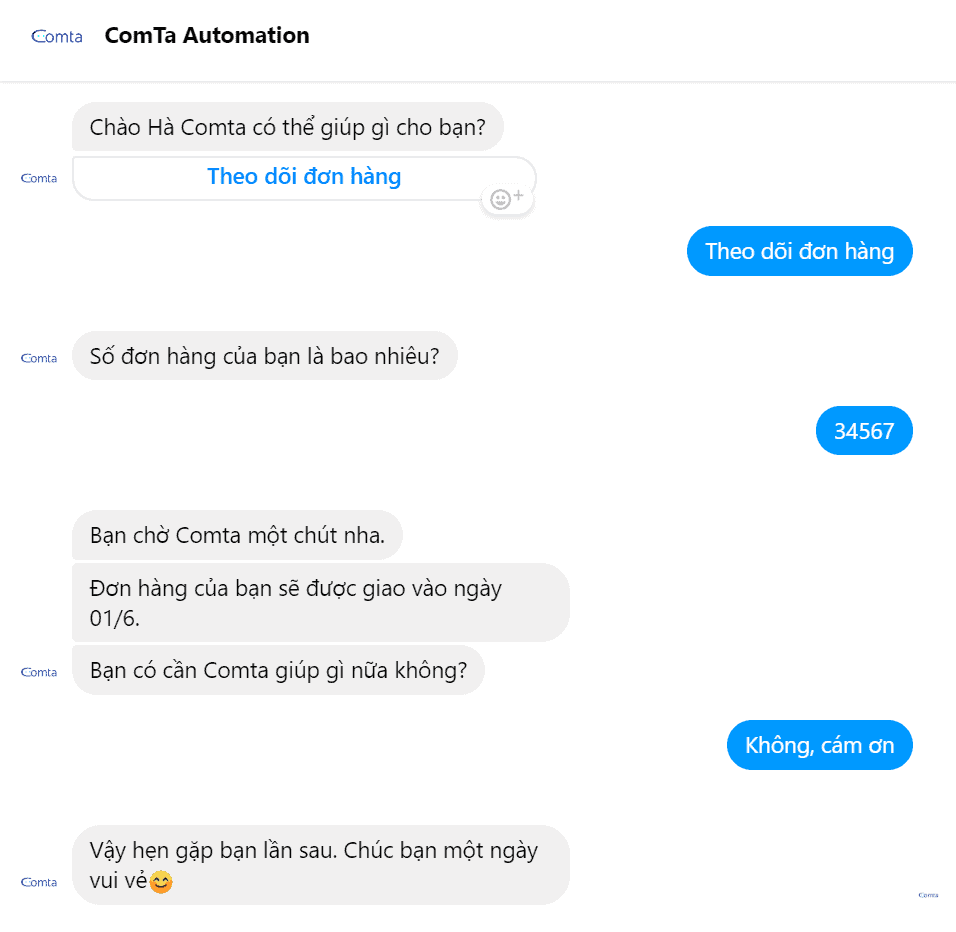
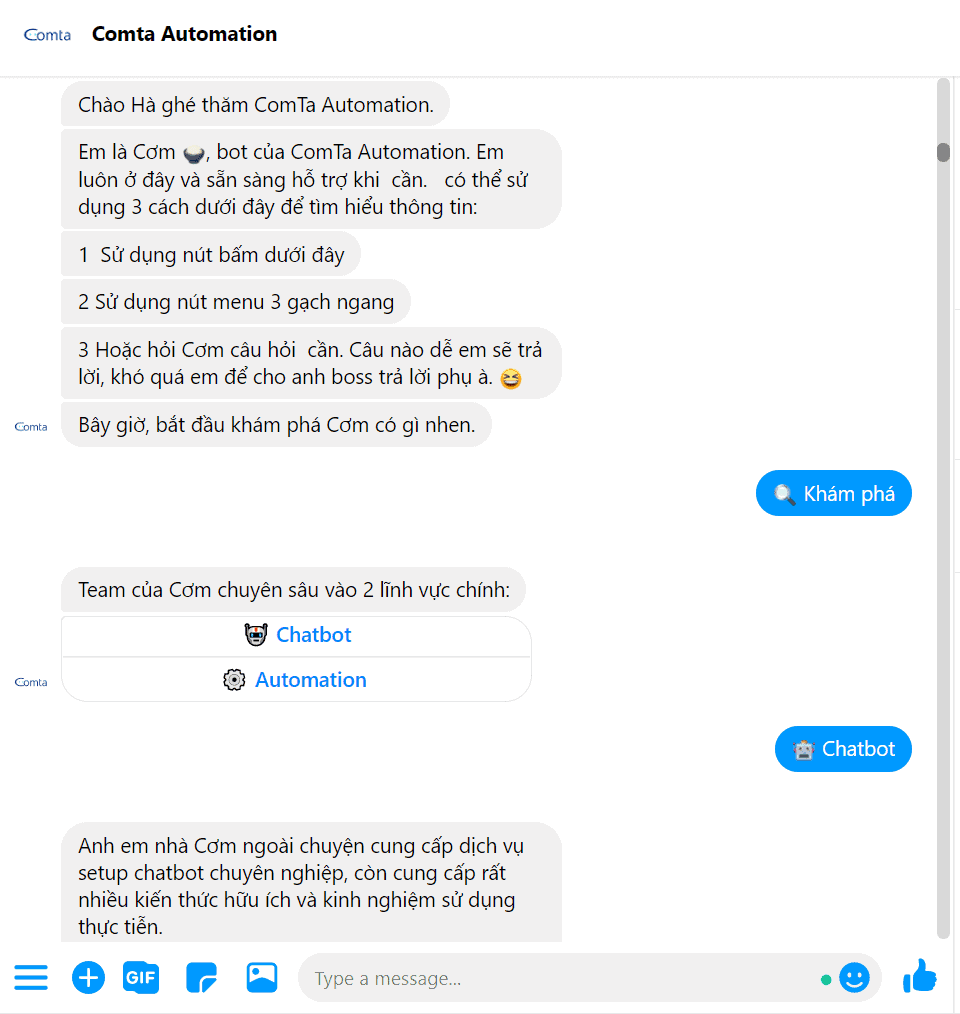
Tạo cho chatbot một chút cá tính sẽ khiến khách hàng cảm thấy như họ đang giao tiếp với một con người chứ không phải robot. Tuy nhiên, để khách hàng không hiểu lầm là đang trò chuyện với người thực, bạn nên giới thiệu rõ về bot – tên, nhiệm vụ…như sau:

Một thông điệp rõ ràng như trên sẽ giúp khách hàng cảm thấy kinh doanh của bạn minh bạch và đang nỗ lực tạo kết nối bằng cách nhân cách hóa chatbot của bạn. Tất cả hoạt động đều nhằm mang đến cho khách hàng trải nghiệm gần gũi, quen thuộc.
Khách hàng sẽ thấy cảm kích khi bạn dành thời gian để thiết kế trải nghiệm trò chuyện mượt mà cho họ. Vì thế, sau lời chào nồng hậu, bạn có thể thiết kế cho chatbot hỏi một số câu cơ bản như: tên khách hàng, email có thể liên hệ và khách hàng có cần trợ giúp gì không.
3 câu hỏi cơ bản như vậy sẽ giúp khách hàng cảm thấy độc lập nhưng vẫn an tâm khi luôn có thể chọn chatbot hỗ trợ khi cần.
Bạn hoàn toàn có thể sử dụng thuật toán Machine Learning để đảm bảo chatbot luôn nhớ tên khách hàng khi họ lướt qua nhiều trang trên web của bạn. Bằng cách này, khi khách hàng bỏ quên giỏ hàng đã chọn, chatbot có thể hỏi thăm và nhắc nhở.
Ví dụ như: Cơm thấy chị H đã chọn một hộp ngũ cốc trong giỏ hàng. Chị có cần Cơm hỗ trợ khâu thanh toán hay không?
Lời nhắc này là nỗ lực sau cùng trong chốt sale. Tuy cách này không phải luôn mang lại kết quả nhưng cơ hội bán hàng tăng lên khi bạn có chatbot trợ giúp.
Thu thập thông tin khách hàng
Chatbot có thể được lập trình bằng Machine Learning. Và thuật toán ML hoạt động dựa trên việc lưu trữ và phân tích dữ liệu người dùng.
Bạn có thể đào tạo chatbot tìm ra xu hướng mua tiềm năng trong tương lai dựa trên dữ liệu thu thập được.
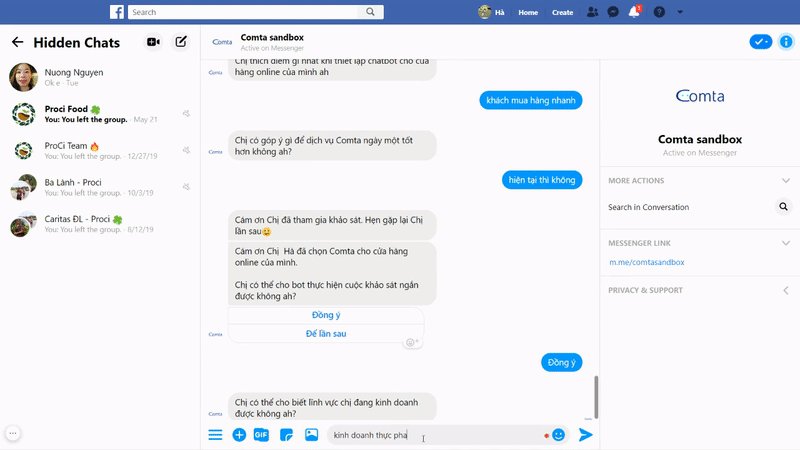
Chatbot có thể xuất hiện hỏi thông tin người dùng vào thời điểm đầu hoặc cuối khách hàng ở trên cửa hàng online của bạn. Thông tin người dùng có thể thu thập như giới tính, quốc gia, độ tuổi và lĩnh vực khách hàng làm việc.
Khi khách hàng cho thông tin, chatbot có thể lưu trữ và sắp xếp vào cơ sở dữ liệu cùng với hàng trăm khách hàng khác.
Từ các thông tin này, bạn có thể dự đoán xu hướng người dùng. Ví dụ như: 73% phụ nữ dưới 30 tuổi có xu hướng mặc màu neon vào mùa hè. Từ các dự đoán, bạn có thể nhắm khách hàng mục tiêu ghé website của bạn chính xác hơn trong tương lai.
Như ví dụ trên, từ tháng 6 – tháng 8, bạn sẽ quảng cáo và gửi nội dung quảng bá sản phẩm liên quan đến các phụ nữ dưới 30 tuổi. Các sản phẩm gửi đến khách hàng là xu hướng dựa trên tương tác của khách hàng trước đó với chatbot nhờ vào thuật toán ML.
Thu thập phản hồi khách hàng ngay trên trang bán hàng của bạn
Phản hồi khách hàng là luôn là thông tin hữu ích trong cải thiện dịch vụ khách hàng.
Các nền tảng thương mại điện tử hiệu quả nhất đều thực hiện khảo sát độ hài lòng của khách hàng sau khi mua hàng – hoặc nếu chưa có, họ cũng sắp ra mắt.
Thay vì gửi email thu thập phản hồi khách hàng với link dẫn đến một form hay công cụ khảo sát nào đó, bạn có thể dùng chatbot để lấy phản hồi ngay từ phía khách hàng.
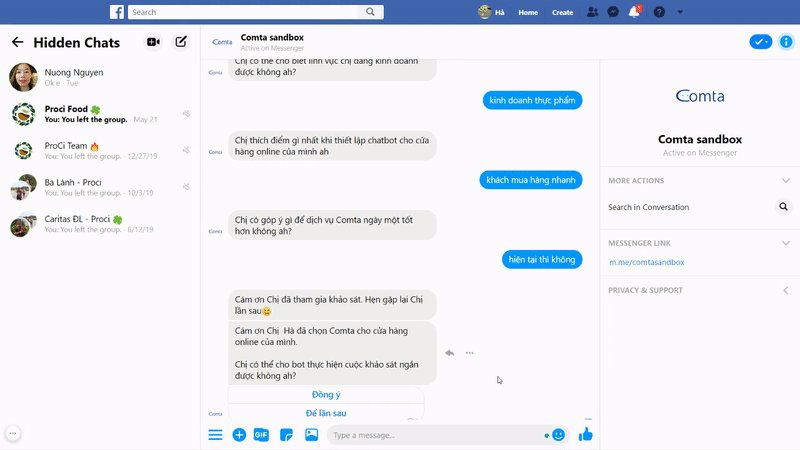
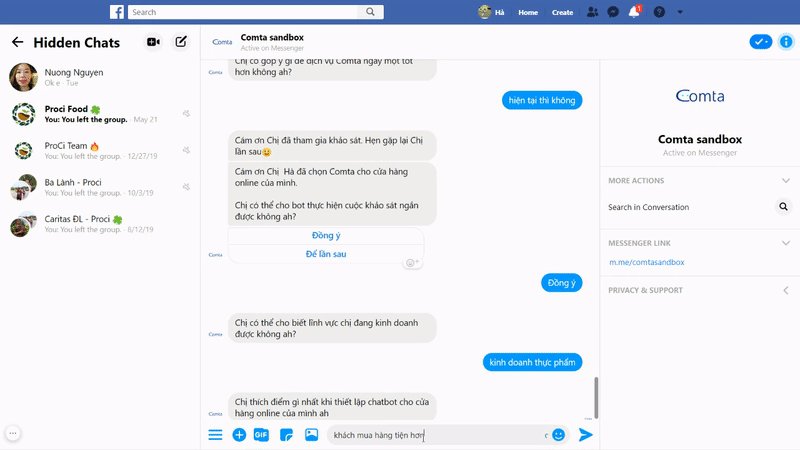
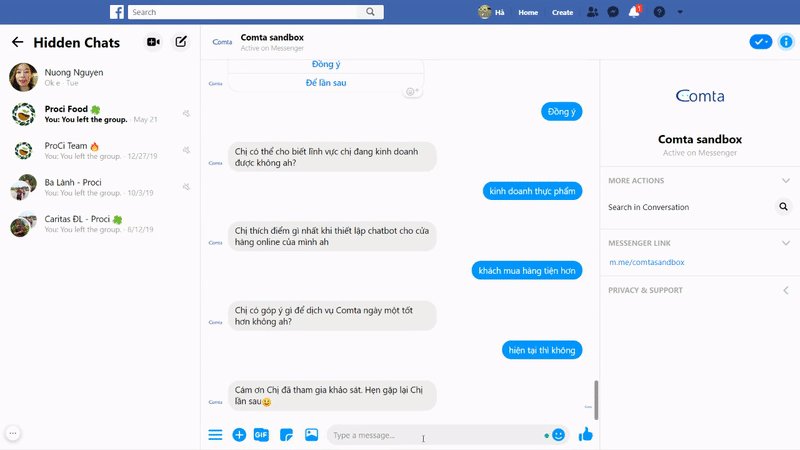
Bạn có thể tạo khảo sát ngắn gọn như sau:

Khi nhận ra khách hàng đã mua hàng xong và chuẩn bị rời đi, chatbot có thể mở ra cuộc trò chuyện thân thiện, dẫn khách hàng đến trả lời một số câu hỏi ngắn về trải nghiệm mua hàng của họ ngay lúc đó.
Vài câu hỏi đơn giản như “Bạn có tìm được những gì mình cần không?” hay “Chúng tôi cần làm gì để giúp bạn trải nghiệm tốt hơn?”…sẽ cho phép khách hàng thể hiện suy nghĩ ở dạng ngắn gọn.
Sau đó, chatbot sẽ lưu lại các câu trả lời này để nhân viên chăm sóc khách hàng có thể đọc và lưu ý khi tiếp cận lại khách hàng.
Nếu trải nghiệm khách hàng tốt, team chăm sóc khách hàng có thể gửi mẫu email cảm ơn khách hàng kèm theo phiếu mua hàng chiết khấu 10% trong lần mua sau.
Bạn hoàn toàn có thể gửi email, thậm chí là SMS ngay trong chatbot. Chat với Comta để nhận tư vấn miễn phí nhé.
Nếu trải nghiệm khách hàng không tốt, nhân viên chăm sóc khách hàng đó sẽ cải thiện các điểm giúp khách hàng mua hàng trở lại trong lần sau.
Ngoài ra, bạn có thể tìm hiểu trải nghiệm khách hàng không tốt là do tương tác với chatbot hay nguyên nhân nào khác. Cách này sẽ giúp bạn chủ động khắc phục sự cố để tránh lặp lại lần sau.
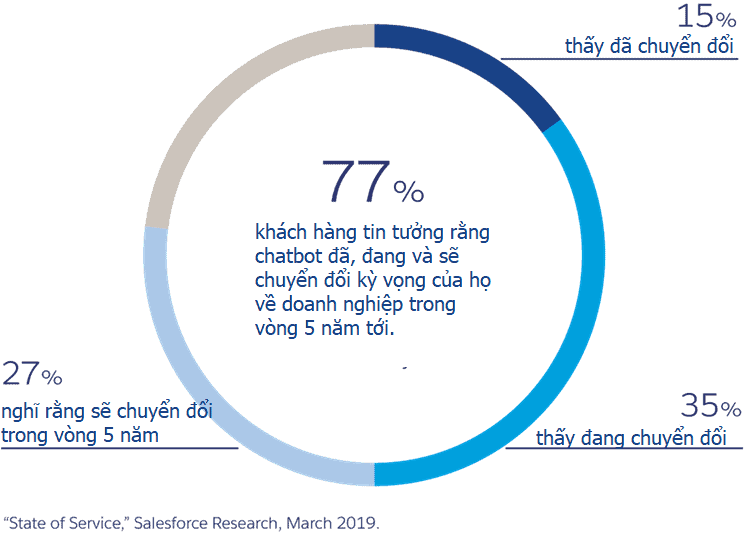
Các chiến lược này vừa cải thiện việc giữ khách hàng và xây dựng khách hàng mới cùng lúc. Các nghiên cứu cho thấy khi có trải nghiệm tích cực với doanh nghiệp của bạn, 77% khách hàng sẽ giới thiệu cho bạn bè của họ.
Bạn đã sẵn sàng để thêm chatbot vào chiến lược ecommerce của mình chưa?
Với những lợi ích trên, chatbot có thể giải quyết nhiều vấn đề mà khách hàng và chủ cửa hàng online có thể gặp phải.
Bằng cách hợp lý hóa dịch vụ khách hàng, đưa ra các đề xuất mua hàng, chuyển khách truy cập thành người mua, nhắm đúng đối tượng khách hàng và nhận phản hồi khách hàng nhanh chóng, bạn sẽ vượt lên trên đối thủ cạnh tranh trong thế giới thương mại điện tử rộng lớn.
Kết
Chúng ta đã vừa đi qua 5 gợi ý cơ bản trong việc tạo chatbot cho cửa hàng online. Với hỗ trợ của chatbot, việc kinh doanh của bạn sẽ tăng tốc vượt trội trong thế giới đang biến đổi nhanh chóng.
Comta hy vọng đã mang lại cho bạn thông tin đầy đủ để bạn bắt tay vào triển khai chatbot cho trang bán hàng của mình.
Hãy chia sẻ cho Comta cách bạn triển khai chatbot cho shop của mình bằng bình luận bên dưới nha.
Nếu bạn muốn Comta chia sẻ thêm về chủ đề nào đó, đừng ngần ngại để lại lời nhắn nhé.
Bài viết tiếp theo sẽ chia sẻ với bạn cách đặt tên cho bot trên trang bán hàng của mình. Bạn hãy đăng ký để đón xem nha.
Nguồn bài viết: Blog ManyChat
Chinh Đặng
Latest Posts


Venenatis Urna Cursus Eget Nunc Scelerisque

Donec Adipiscing Tristique Risus Nec Feugiat


Get notified of the best deals on our WordPress themes.
What they say
Related Posts

Massa Vitae Toutor Condimentum Lacinia Quis
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Faucibus turpis in eu mi bibendum

Venenatis Urna Cursus Eget Nunc Scelerisque
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Faucibus turpis in eu mi bibendum

Donec Adipiscing Tristique Risus Nec Feugiat
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Faucibus turpis in eu mi bibendum